Appearance
Product Catalog
Product catalog allows the marketplace to restrict vendors to add products only from a subset of selected products by the marketplace. Vendors will compete on the marketplace to sell the best offer (which usually means the cheapest offer).

Beta feature
Product catalog is new and we value your feedback. Right now it requires a lot of manual setup and we can do it for you.
Please reach out if you have a question or a use case you'd like to do with Garnet.
Overview
There are 2 types of products when using the product catalog:
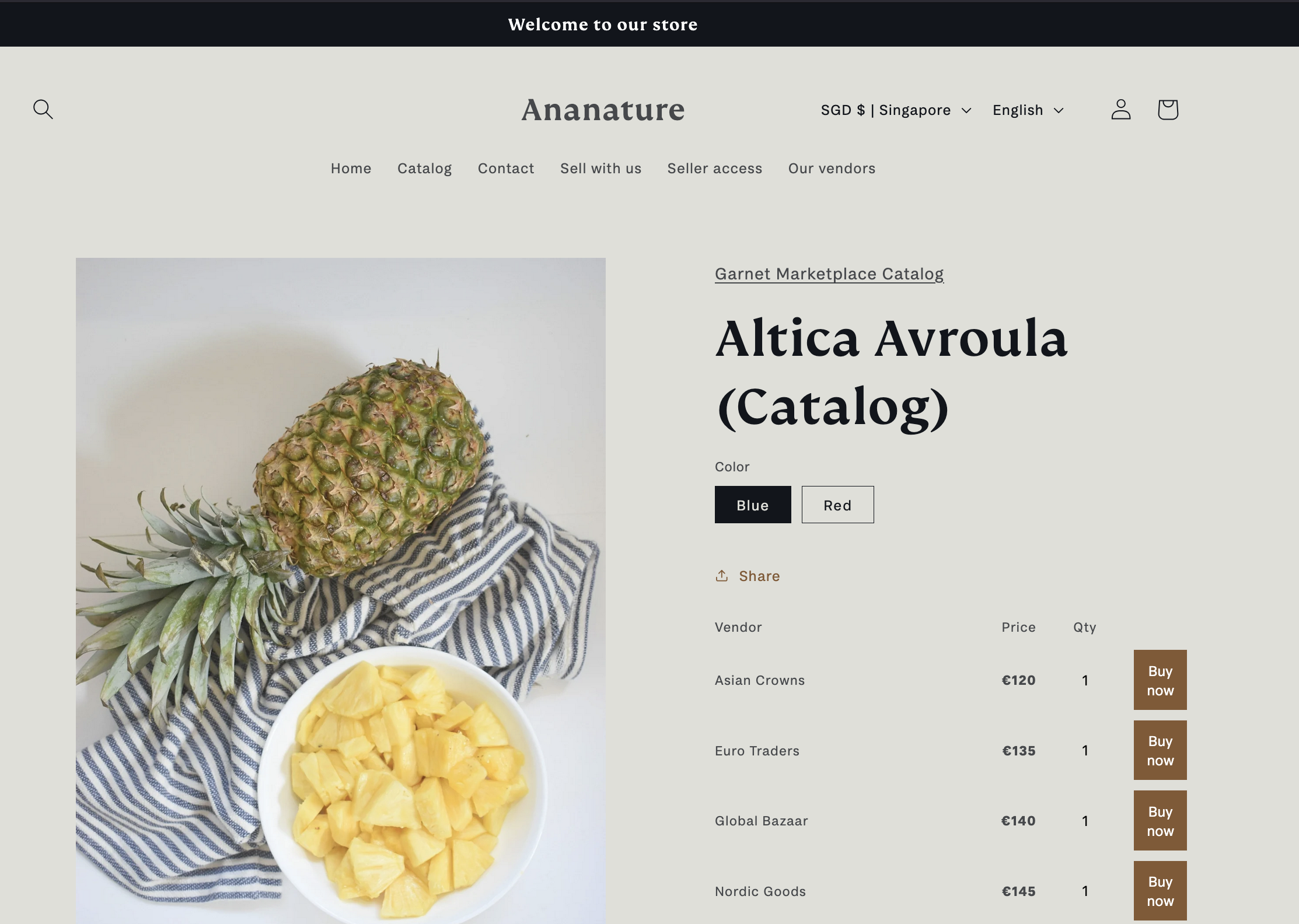
- Catalog products: these products are not meant to be purchased, they are used for display only. Customers will access the product page to see all related offers.
- Offer products: these products are the ones going into the customer cart. They should not be displayed on the Online Store nor in the search results.
Enable product catalog
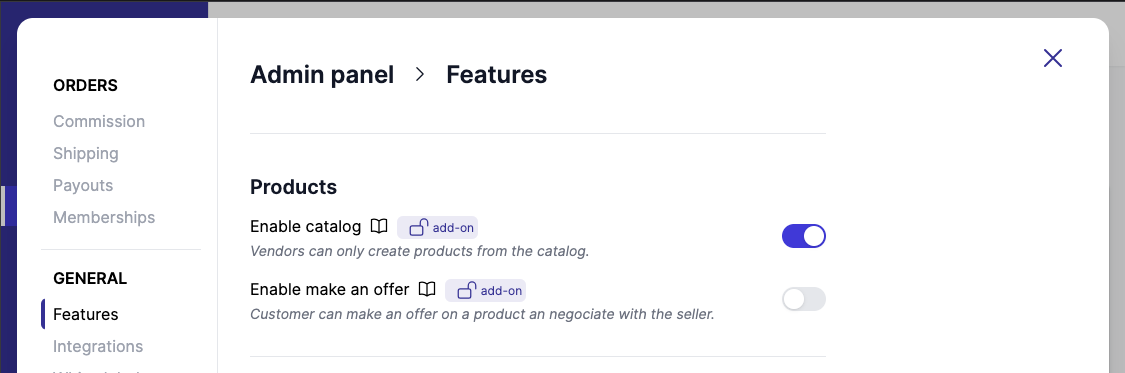
- Enable the catalog feature in
Garnet > Admin Panel > Featuresand checkEnable catalogand save.

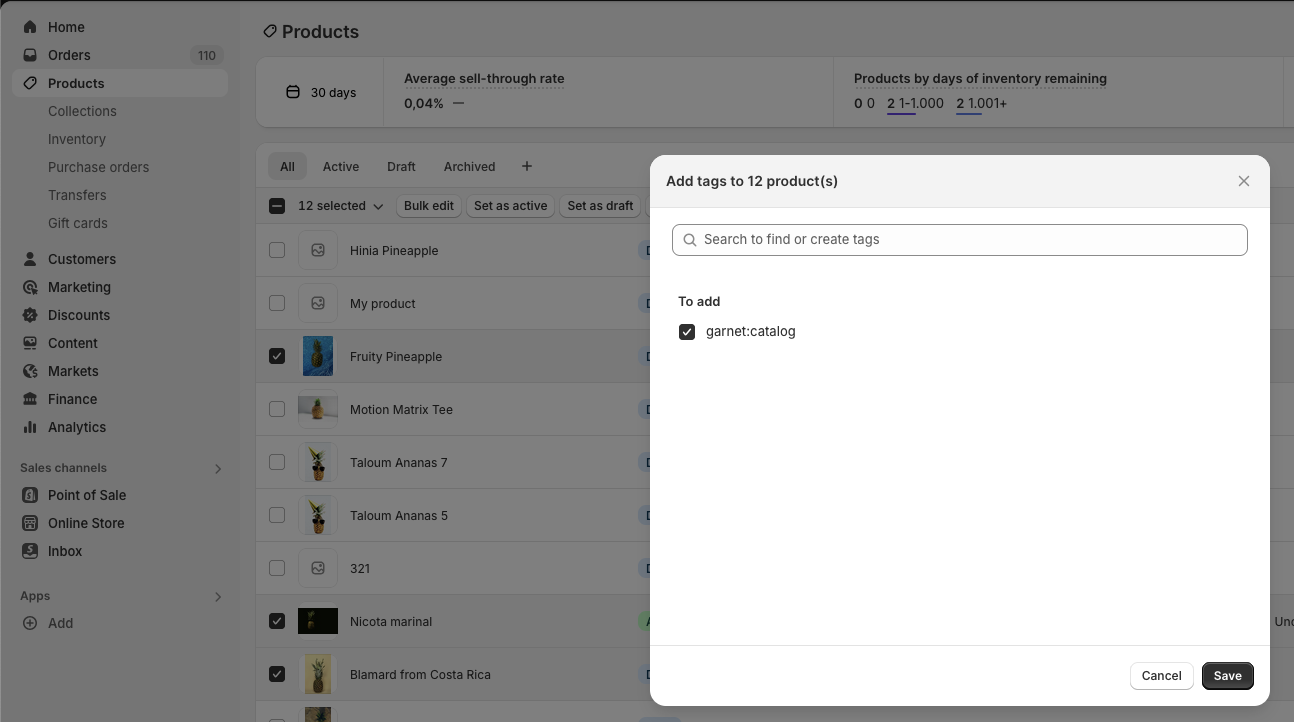
- In Shopify, find your model products and tag them with the exact tag
garnet:catalog

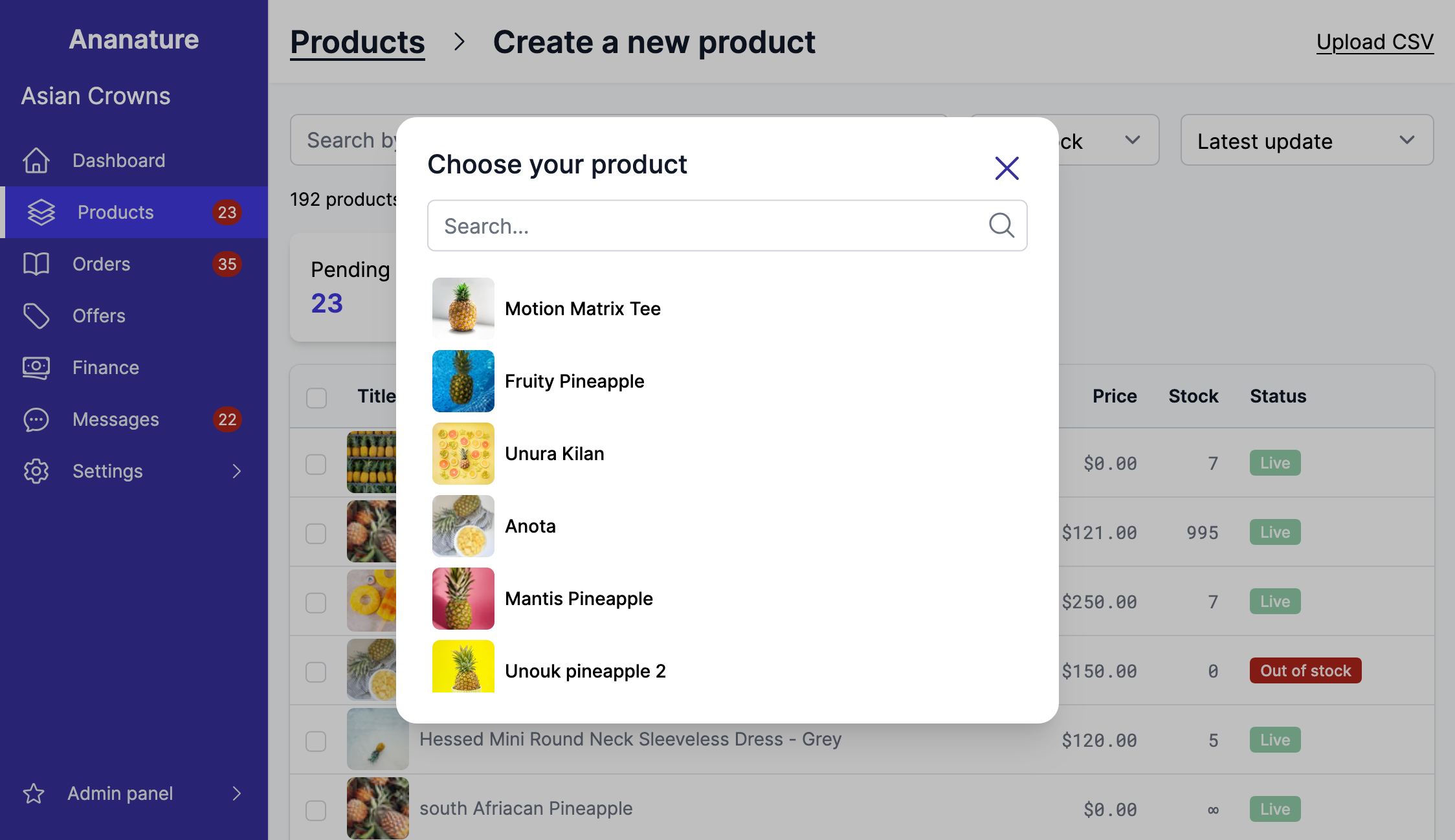
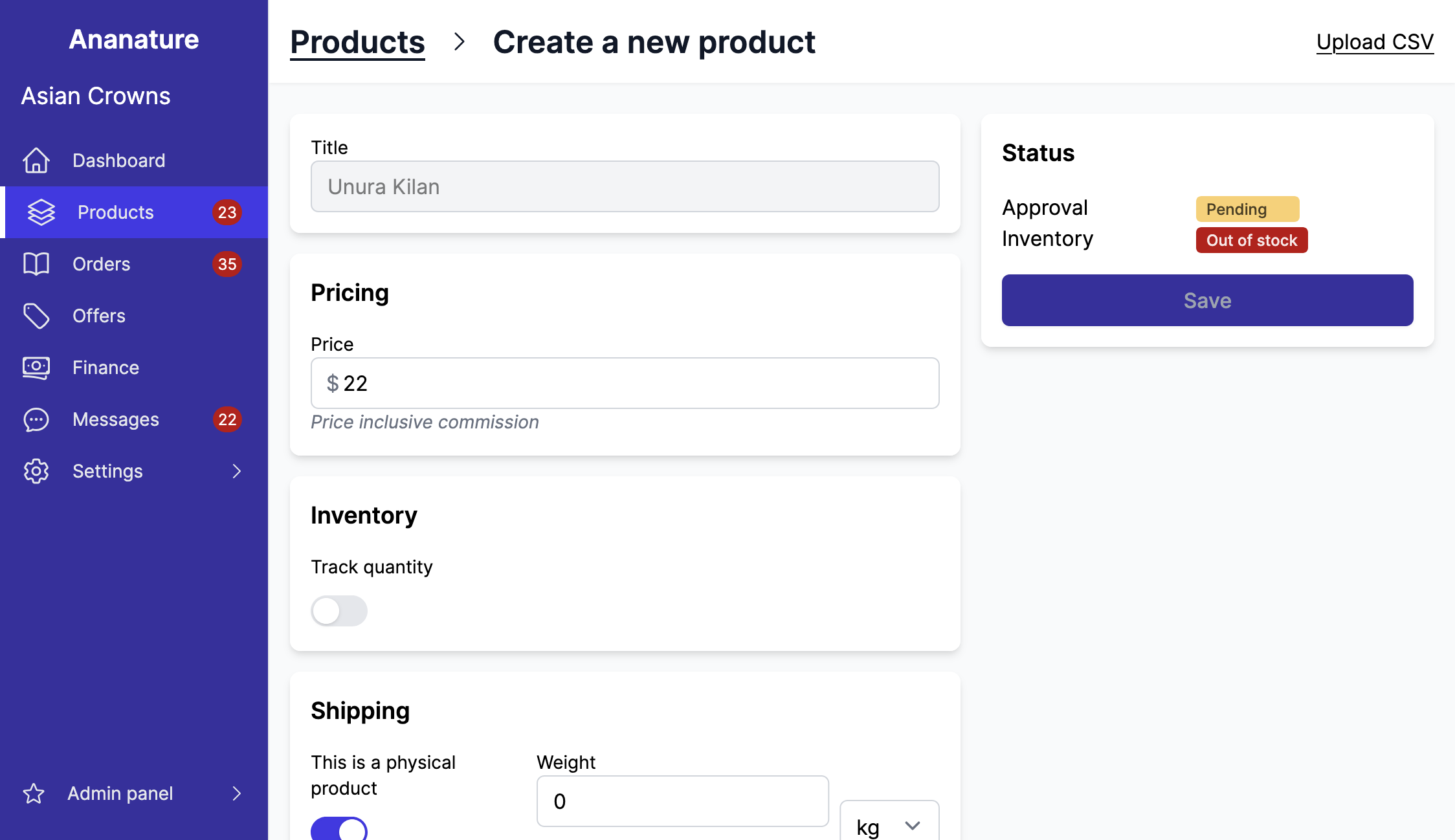
- As a vendor, go to
Garnet > Products > Add a product, you will see the list of available products

- Create a product based on the model. You can only change the price and a few other settings defined in the product configuration.

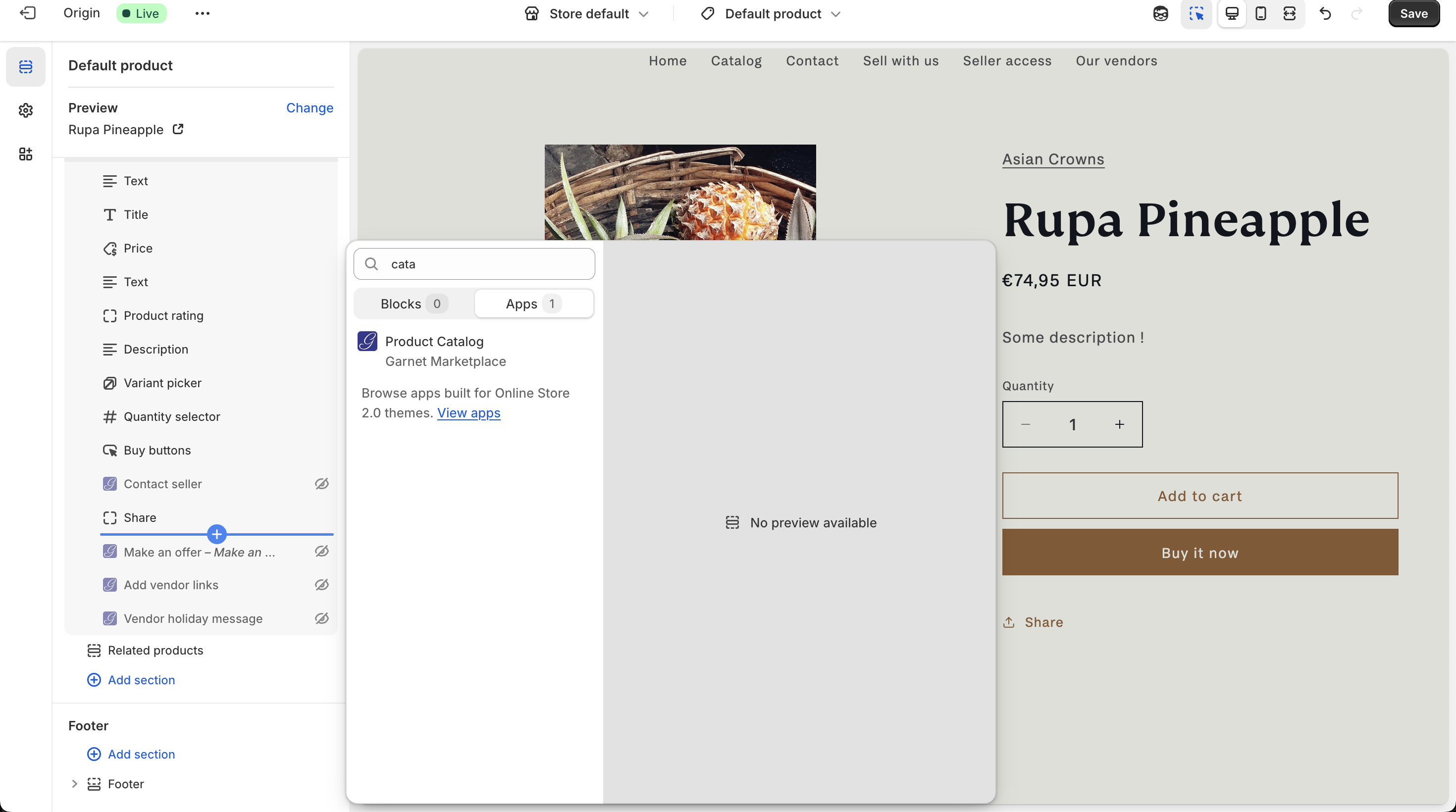
Display the offers on Shopify
In Shopify > Online store > Themes, open the product page template and add the Product Catalog element.
The component will be displayed only when the product is a catalog product.

Product Catalog FAQ
Here are frequently asked questions about the product Catalog feature. Feel free to contact us for questions.
Why are offers creating additional products?
Shopify needs one product per offer. Garnet ensures the offer is not displayed on the Online Store so vendors cannot find them from the search bar.
My offers are not showing on the product page
Your product probably does not have the tag garnet:catalog set.
The vendor's offer is not showing
Log in to Garnet as the vendor Garnet > Admin Panel > Switch vendor, the offer should show. Ensure the offer is also approved. If you want to approve all offers automatically, turn on auto-approval.
Customers can still purchase the catalog product
You should remove the Buy buttons on the product page. Garnet's theme component takes care of showing the Buy Button for each individual offer.
Offers are displayed in the search bar
You should prevent the search from displaying offers. For example, you can restrict Shopify search to only show products tagged with garnet:catalog.