Appearance
Populate vendor details
Quite often the marketplace needs to inject some vendor-related information. For example, on the product page, we need to have the vendor name that redirects to the vendor page.

Let's see how we can add this link and other information with either with Liquid code, and via API.
With a theme component
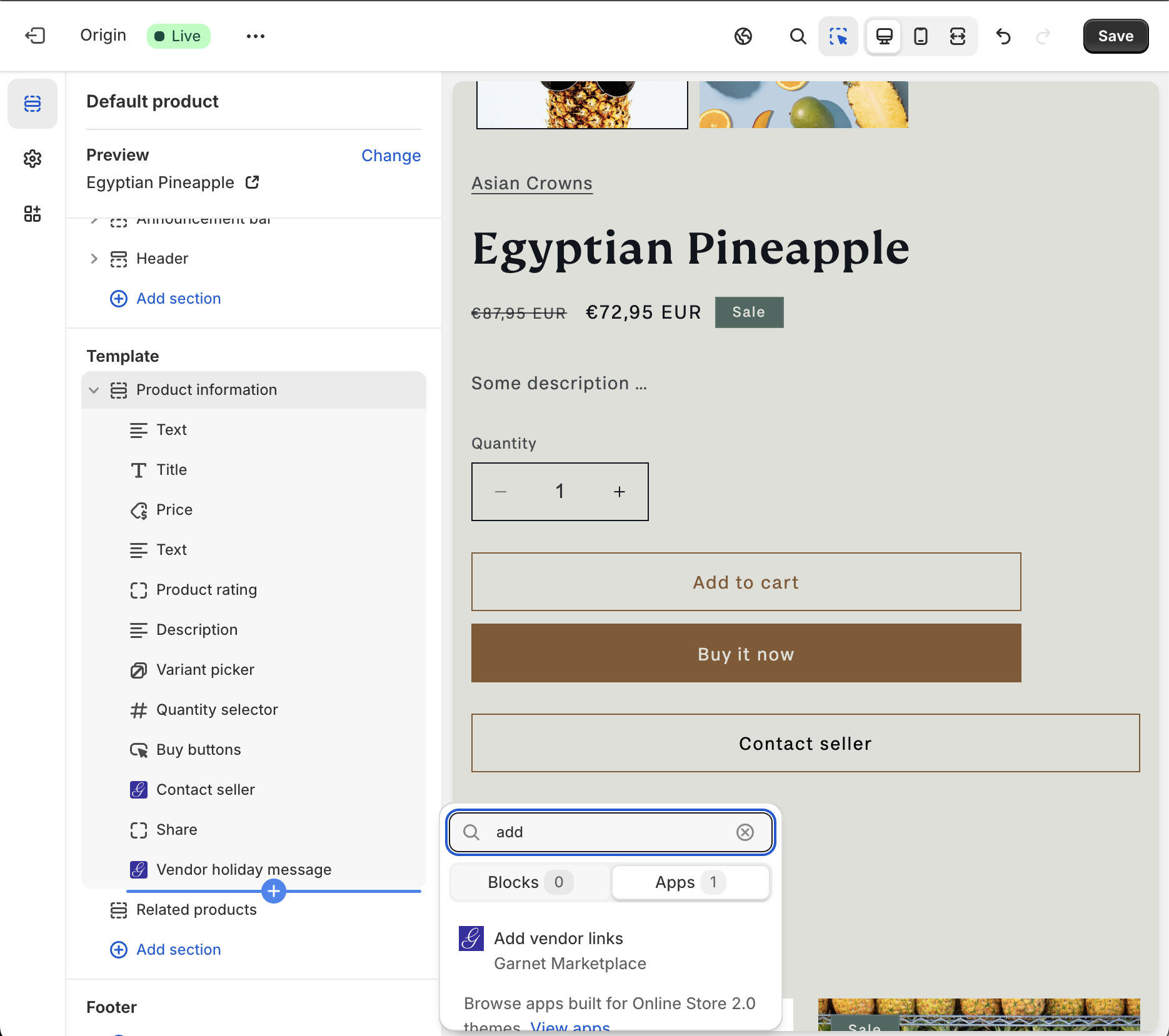
Easiest solution: add the theme component Add vendor links in yout theme. Go to Shopify > Themes > Customize > Products then add the component a shown in the screenshot.
The component does not render any visuals, it only simplifies the implementation of the (more technical) steps below.
The component can be added anywhere on the page.

Add vendor linkcomponent
Via API
To get the vendor data via API, use:
http://{your-store}.garnet.center/api/storefront/populate/vendor?vendor={vendor}&json=true
Replace:
- {your-store} with your Shopify shop ID
- {vendor} with the vendor name you want to usejson
{
"$collectionUrl": "/collections/asian-crowns-1ovg9",
"$imageUrl": "https://cdn.shopify.com/s/files/1/0761/9805/2129/collections/313025165168.jpg?v=1712054001",
"$description": "Hello, this is Asian Crowns!",
"company-name": "Pantone Technology",
"website-url": "https://asian-crowns.com",
"company-number": "asdf",
"legal-company-name": "Asian Crown Pte. Ltd.",
"phone": "+1 555 123 321",
"location": [ "Canada" ],
"preferred-language": "English"
}With liquid code
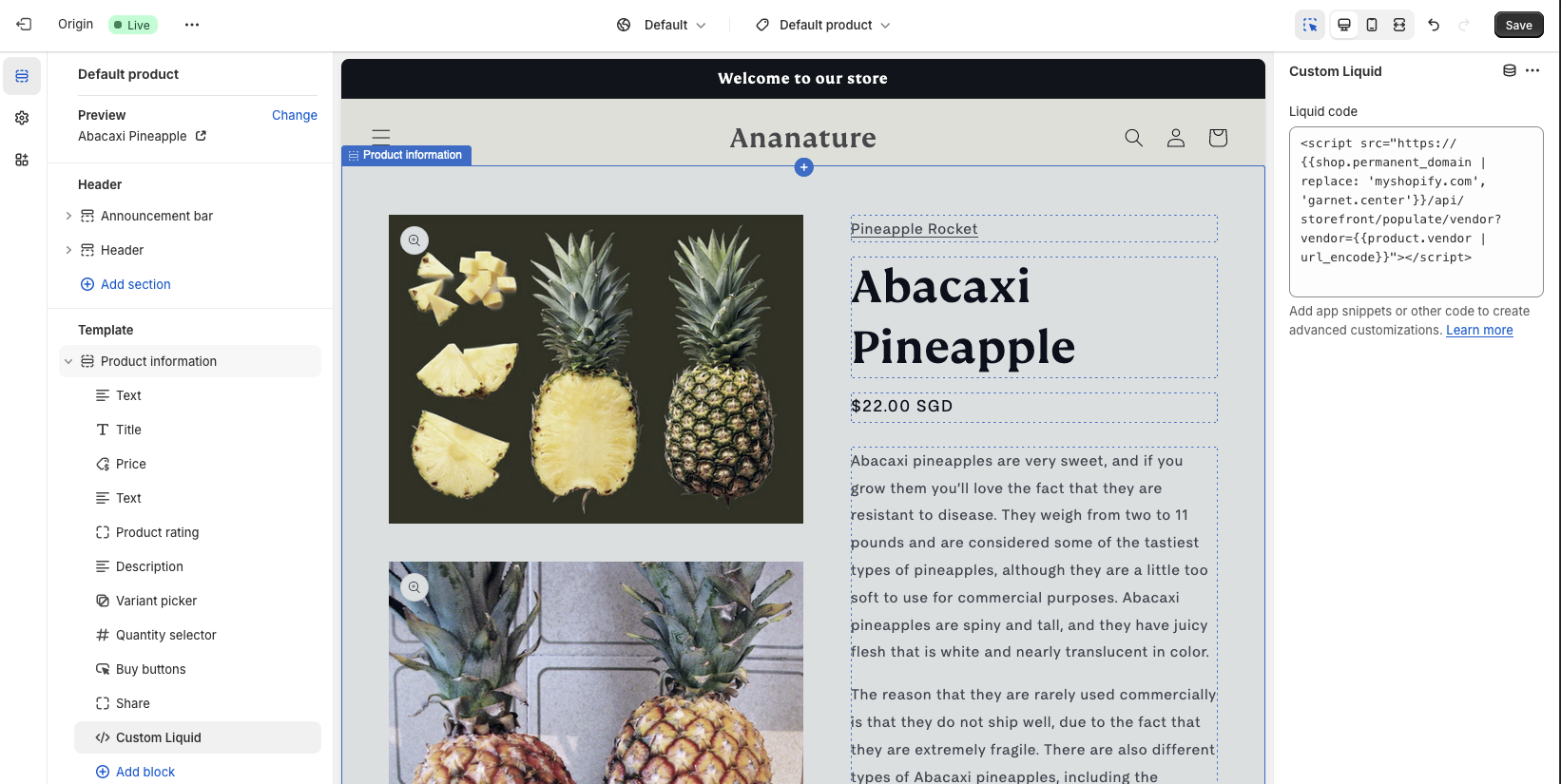
To use liquid code, insert the following liquid script on a page.
liquid
<script src="https://{{shop.permanent_domain | replace: 'myshopify.com', 'garnet.center'}}/api/storefront/populate/vendor?vendor={{product.vendor | url_encode}}" defer></script>
This script will scan the page and enrich the data as follow:
- All links containing the vendor name will point to the vendor's collection page.
Details
html
<a href="#">Asian Crowns</a>Becomes
html
<a href="/collections/asian-crowns">Asian Crowns</a>- All links containing
#garnet-vendor-pagewill point to the vendor's collection page.
Details
html
<a href="#garnet-vendor-page">See more about Asian Crowns</a>Becomes
html
<a href="/collections/asian-crowns">See more about Asian Crowns</a>- All fields with the attribute
data-garnet="field"will have its content replaced with the associated registration field's data.
Details
html
<div>Phone number: <span data-garnet="phone"></span></a>Becomes
html
<div>Phone number: <span data-garnet="phone">+1 555 123 321</span></a>- All images with the attribute
data-garnet="$imageUrl"will have its contentsrcreplaced with the vendor's image URL.
Details
html
<img height="300" data-garnet="$imageUrl"/>Becomes
html
<img src="https://cdn.shopify.com/s/files/1/0761/9805/2129/collections/313025165168.jpg?v=1712054001&height=300" data-garnet="$imageUrl"/>Ensure to use proper image proportions CSS to have a predicatable image size.