Appearance
Messaging Setup
Follow these steps to enable messaging on your store.
1. Turn on messaging
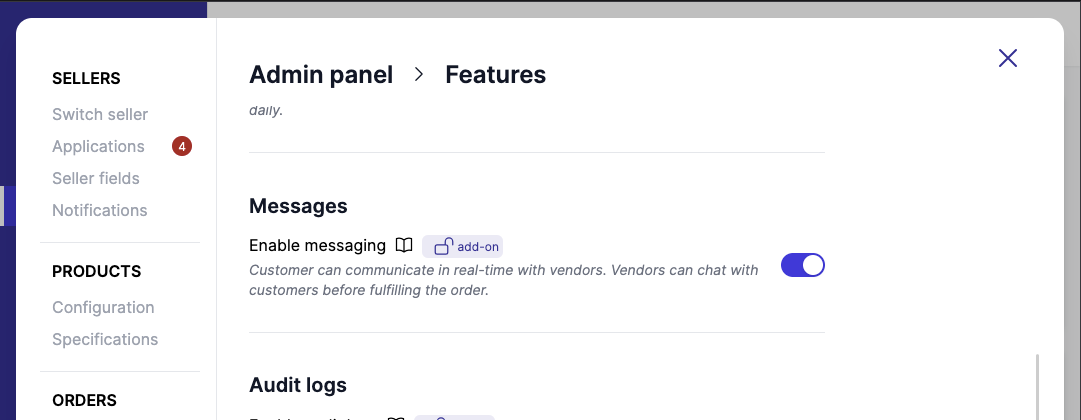
To get started, enable the Messaging feature in Garnet > Admin Panel > Features.

Immediate effects:
- Vendors have a new tab containing their messages.
- Vendors can message registered customers from the order view.
2. Add the messaging page
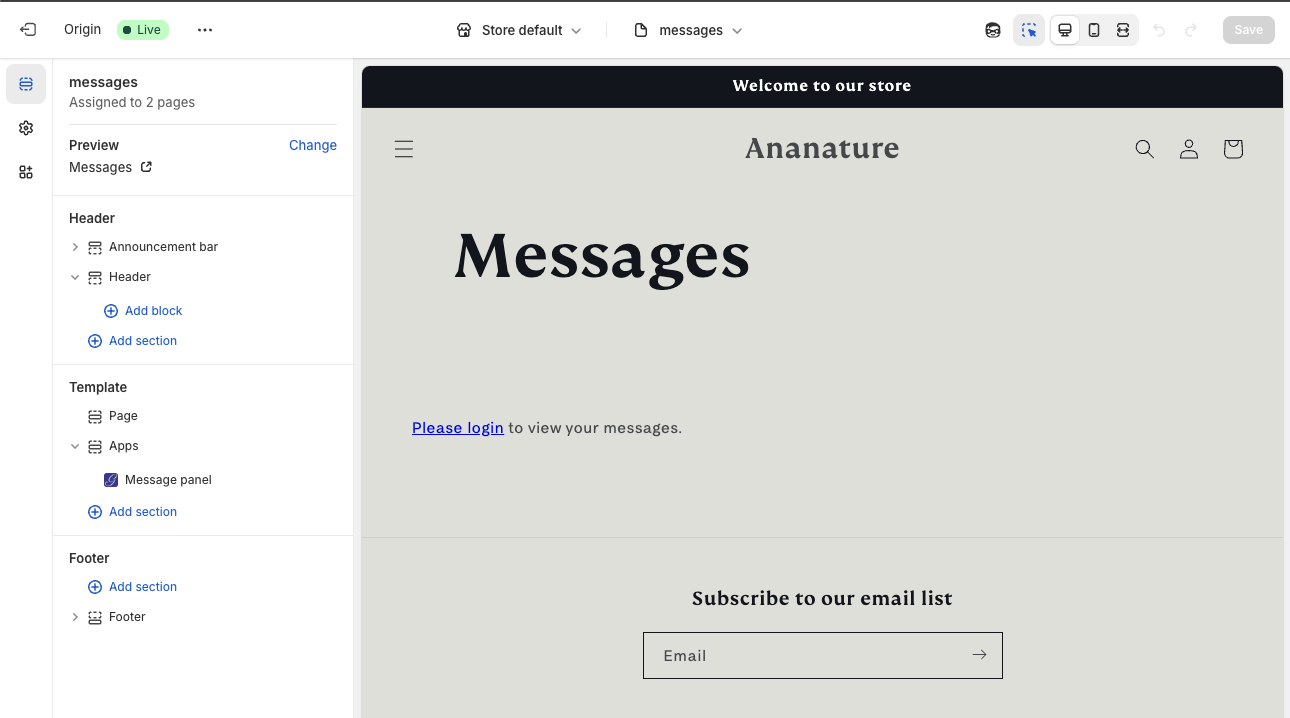
Navigate to your store Shopify > Online Store > Themes and Customize your theme. Then create a new page template named messages.
Then add the theme component Message panel without any configuration.

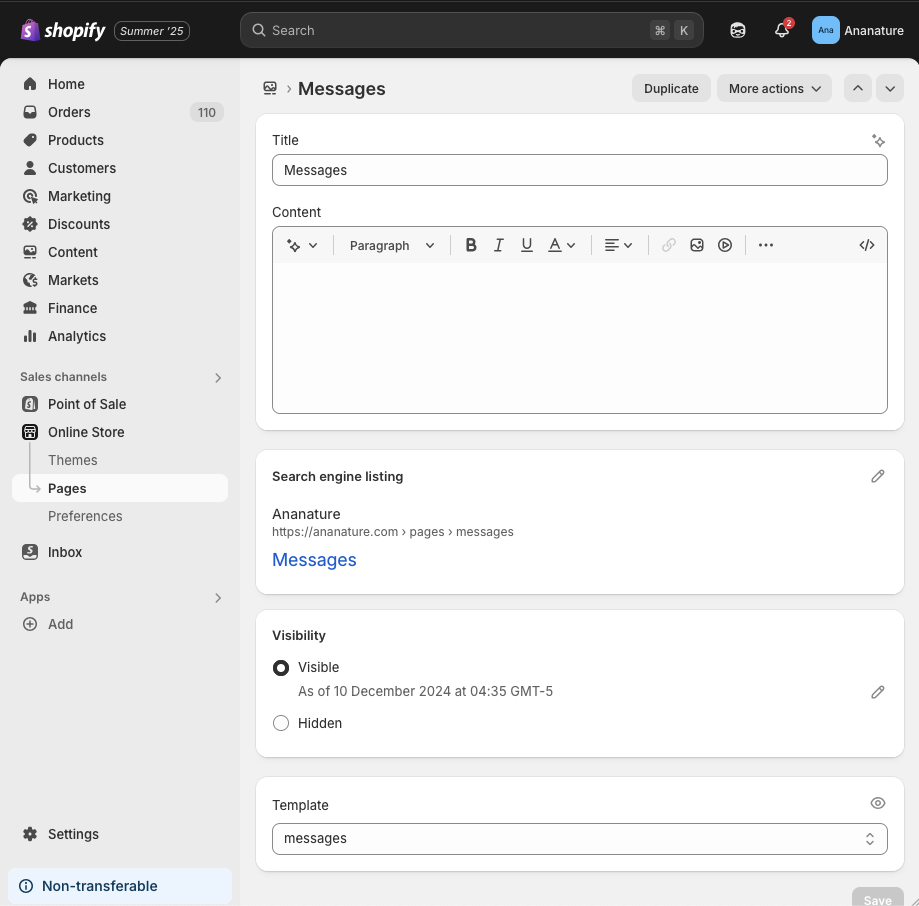
Then we'll create a Shopify page using this template. Navigate to Shopify > Online Store > Pages and create a new page named Messages. Ensure that the page template is messages (created earlier).

That's it! You now have a page where logged-in customers can see their messages!
3. Add the Contact seller button
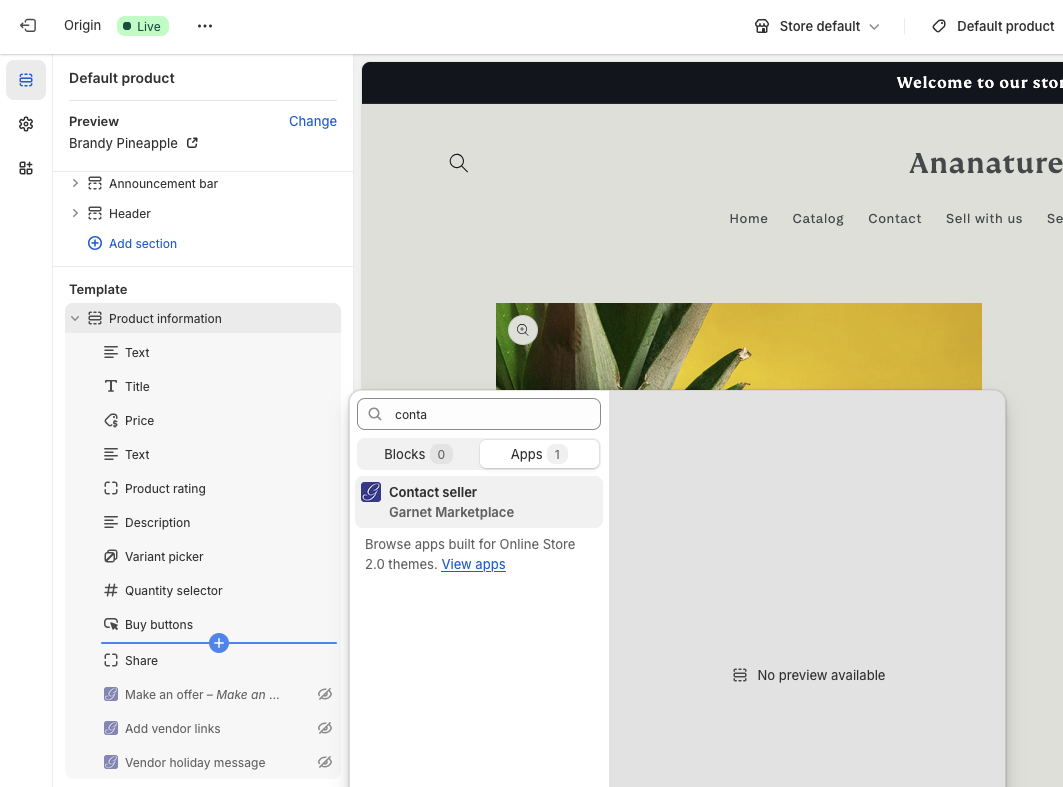
Navigate to your store Shopify > Online Store > Themes and Customize your theme. Then access the product page template you want to edit.
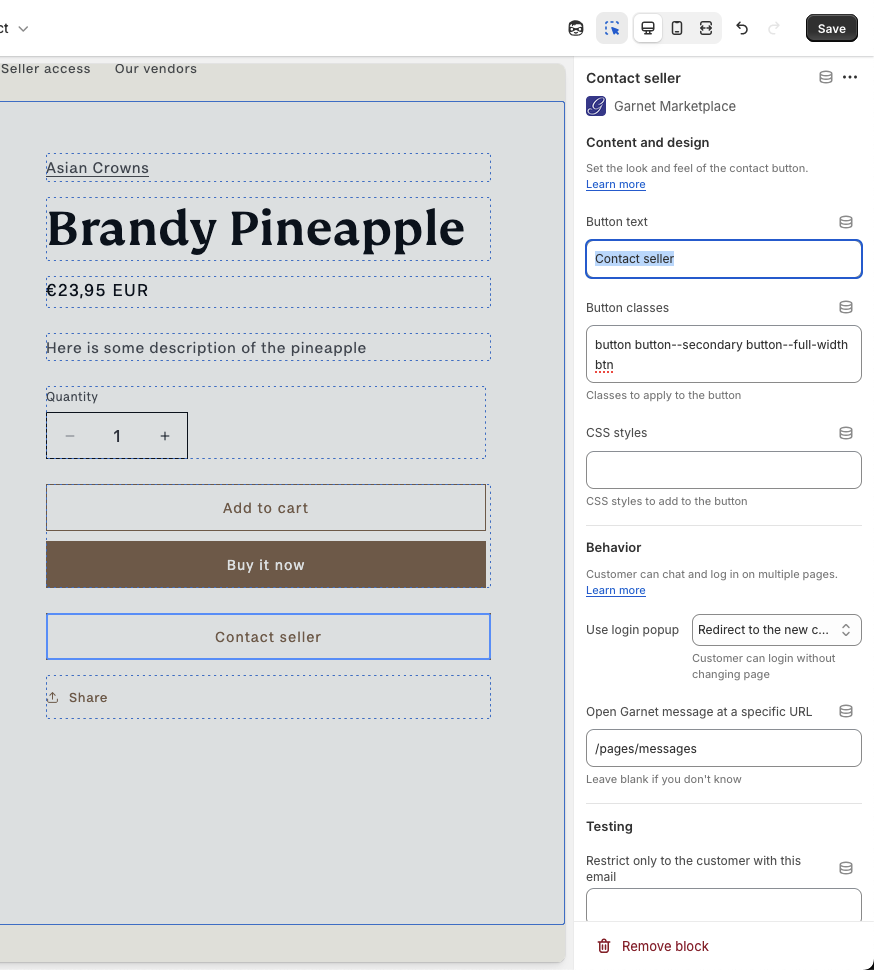
There, add the theme component named Contact seller. Usually, we place it below the Add to cart buttons.

You can customize the design of the button by changing its style and classes.

You have several configuration options available:
- Use login popup: Whether to use a custom popup to login or to use Shopify's new customer page. If you are unsure, use the new customer page (default).
- Open Garnet messages at a specific URL: Must be the relative URL of the message page created in step 2. For example, it can be
/pages/messages. - Testing: Show the widget only to one customer with a specific email. This is used for testing.