Appearance
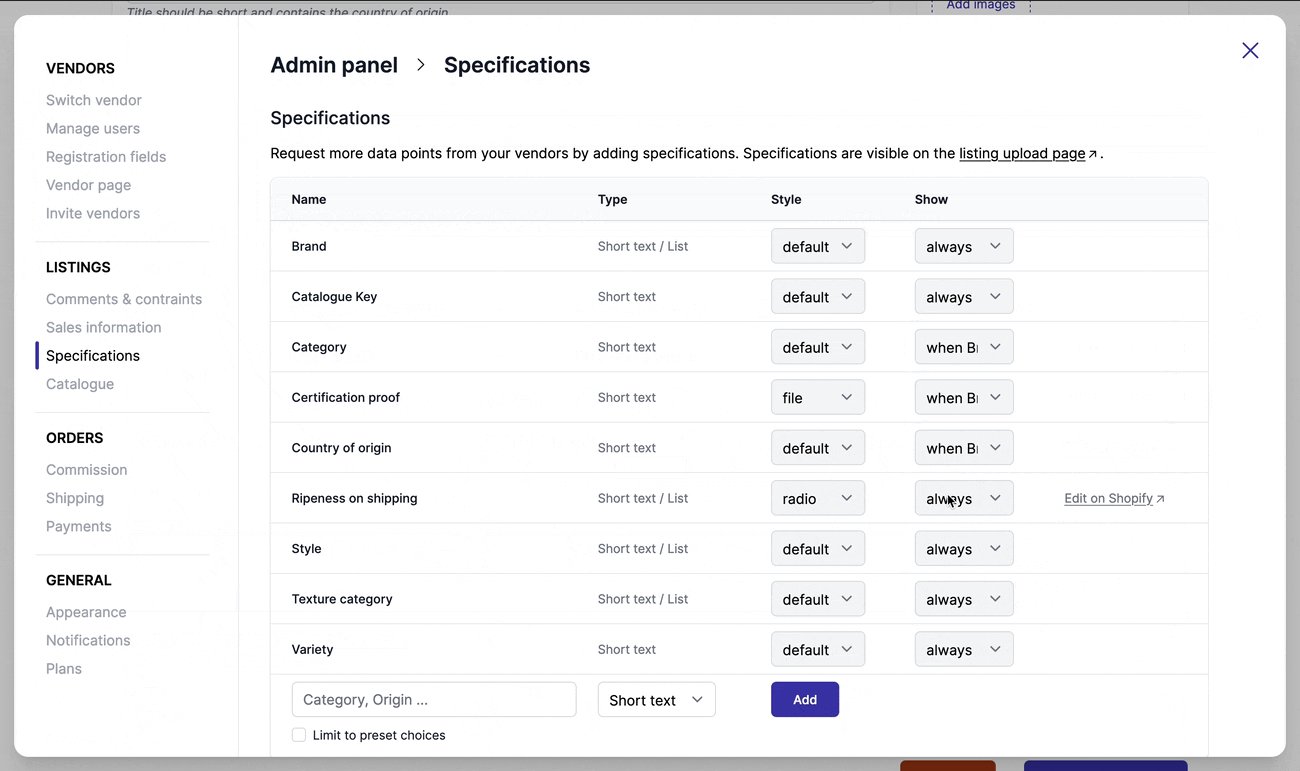
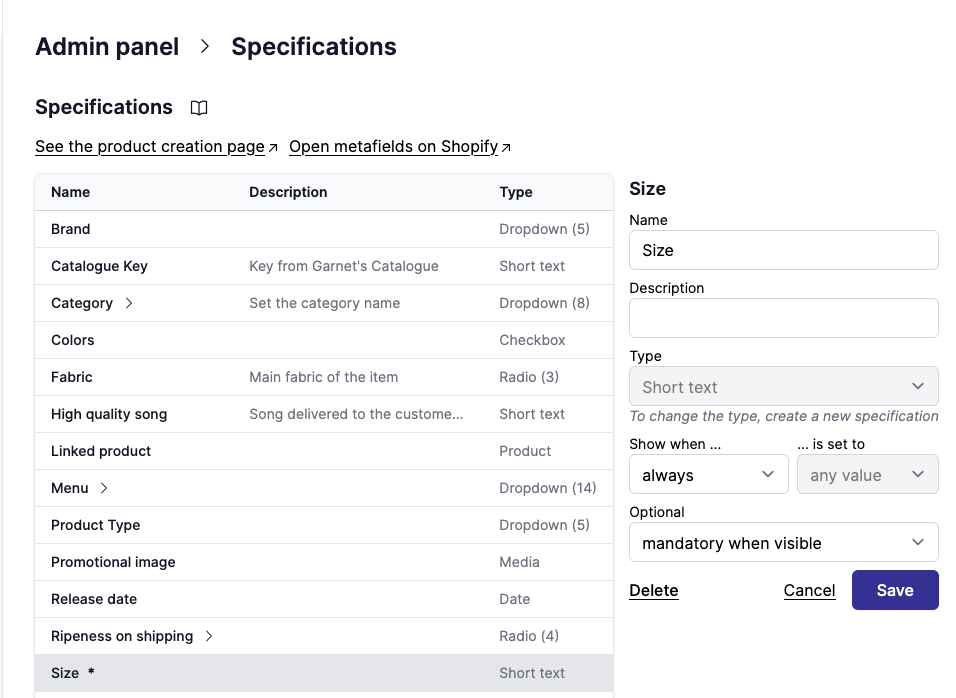
Order and customize specifications
Garnet makes it easy for vendors to add products. Let's see how the marketplace can customize specifications.
Display style
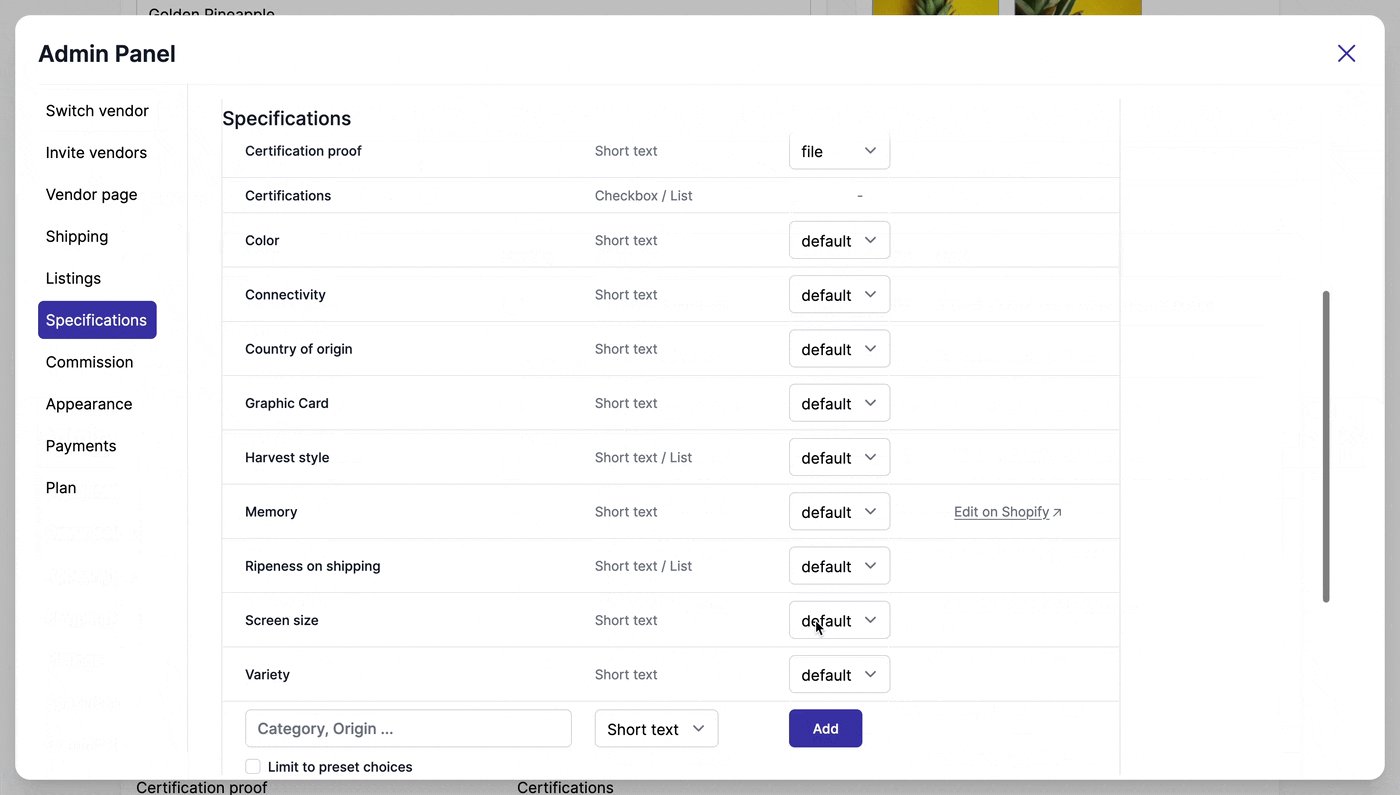
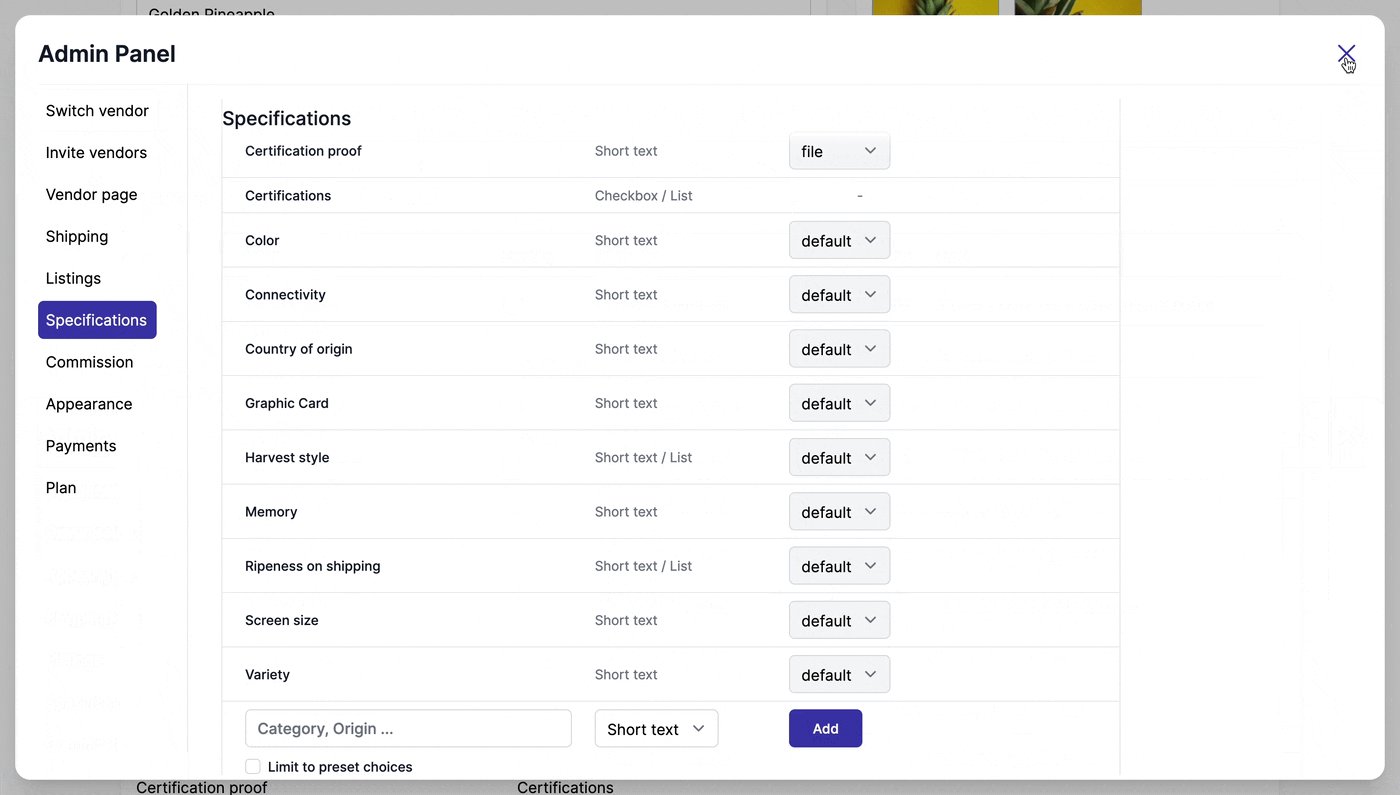
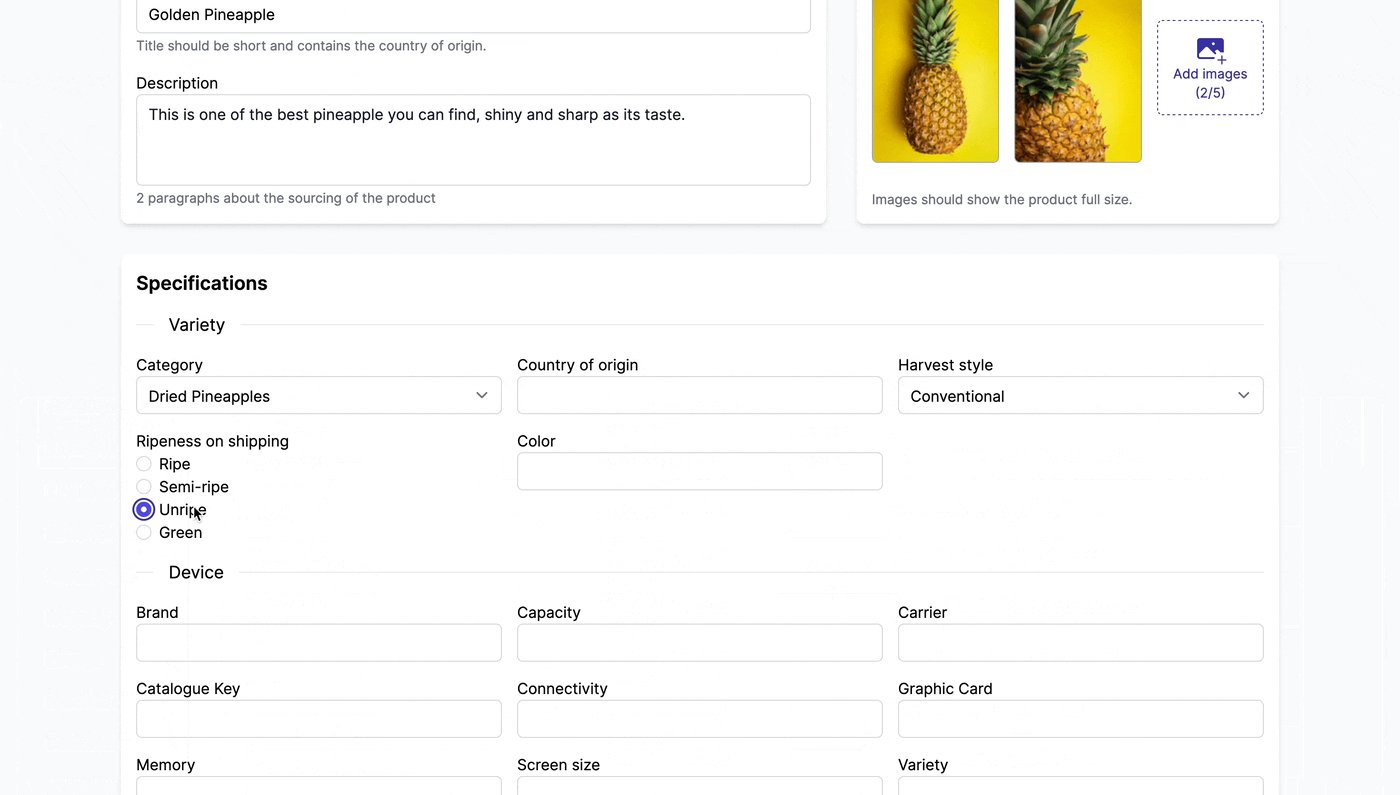
Some specifications can be displayed with various styles. For instance, you can use a text field to upload an image or a video. In the short clip below, you can see how to use a radio button instead of a dropdown for a Short text specification:

You can show specifications as a file upload, as a link, as radio buttons, and a lot more.
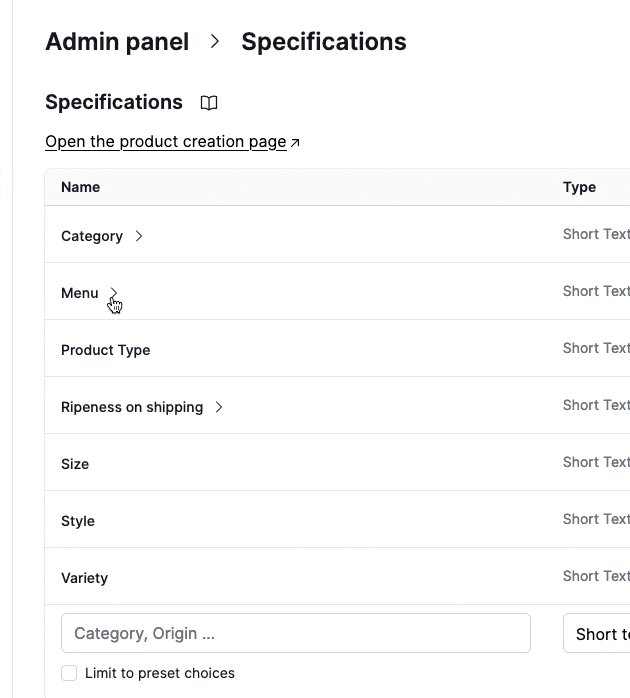
Specifications sections
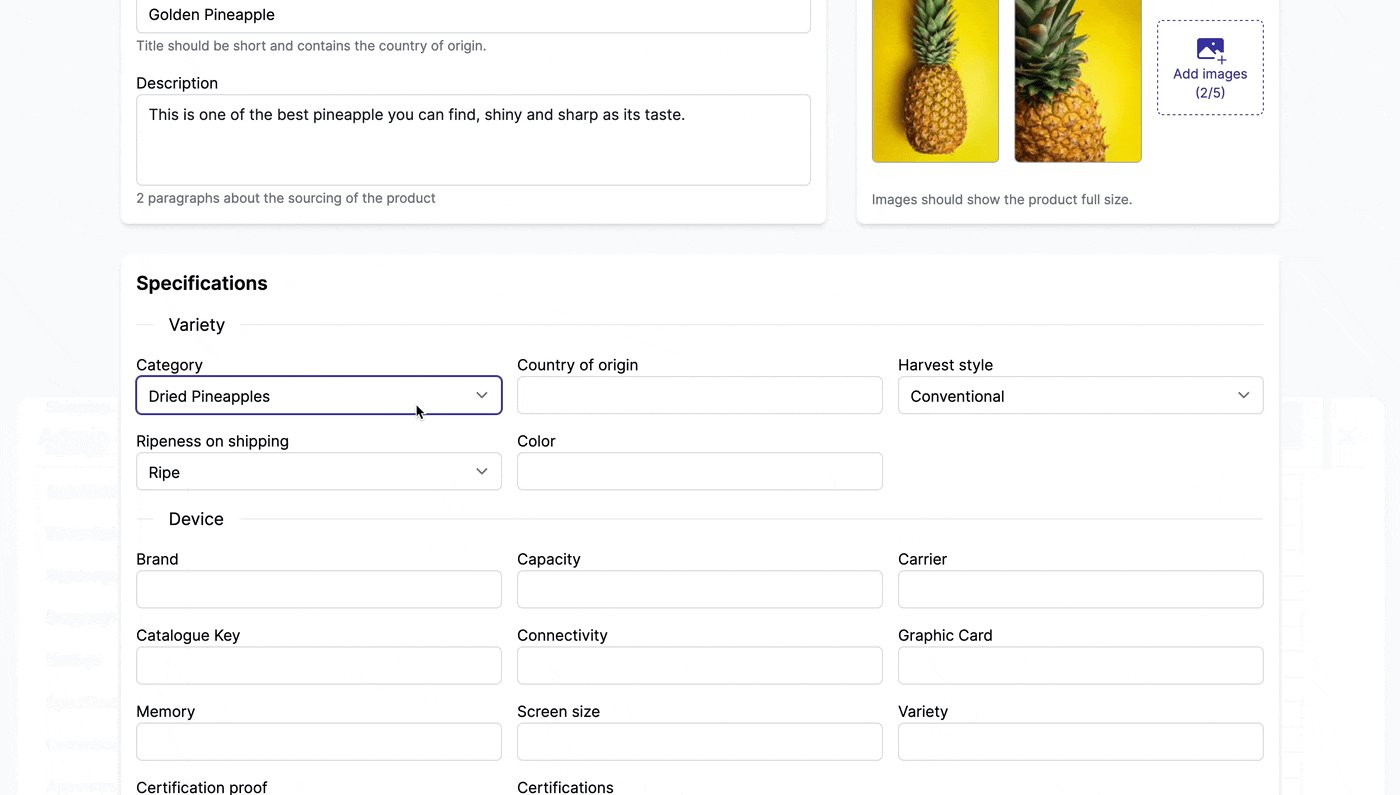
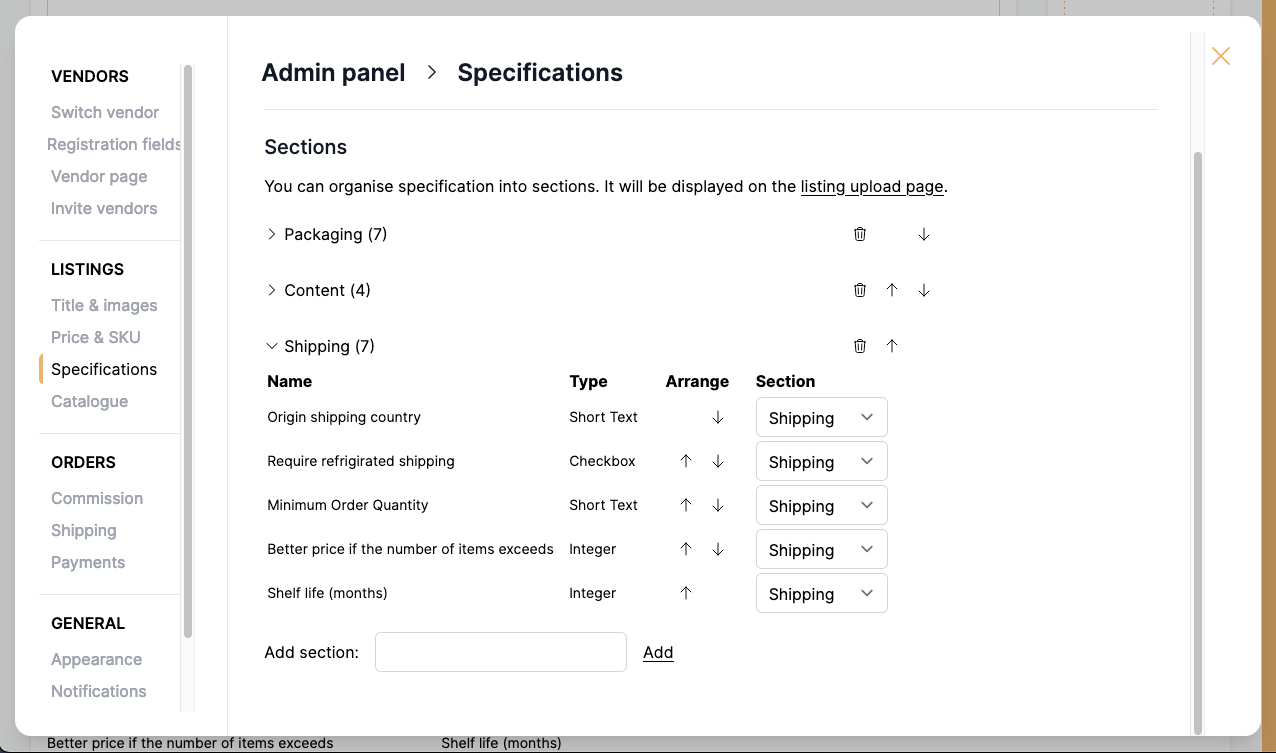
Some marketplaces have dozens of specifications and it can be confusing to navigate through all these fields. Garnet provides Sections you can configure in Admin Panel > Specifications > Sections.

You can reorder specifications and sections from this view. By default, unorganized specifications land in a section called Others.
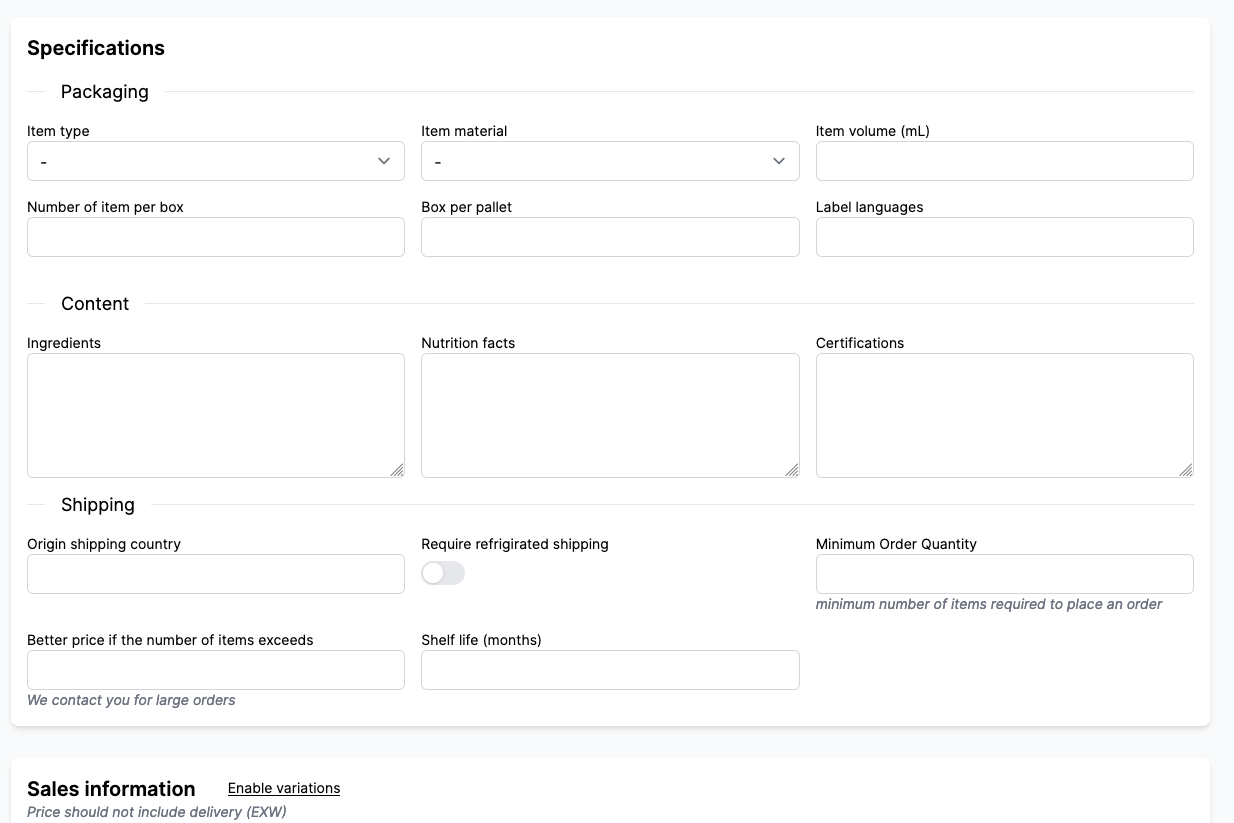
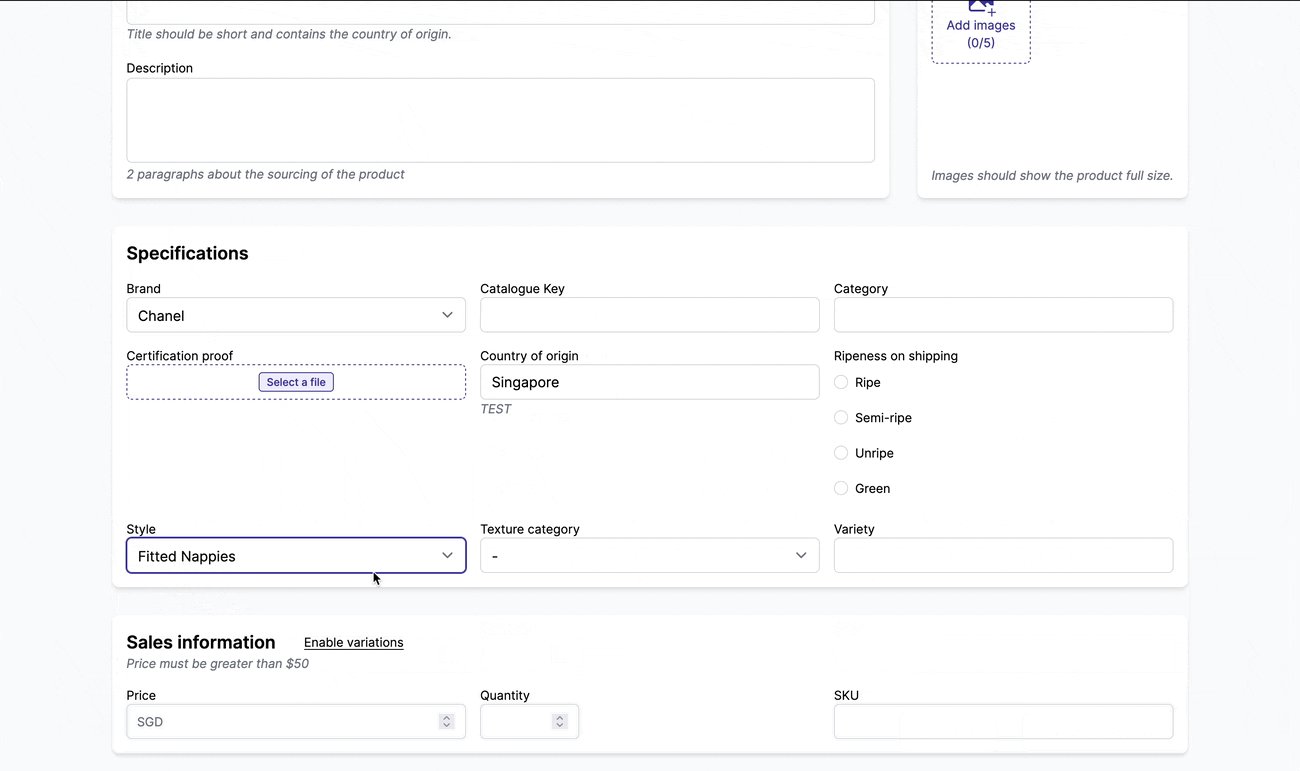
Here's how it looks on the product upload page:

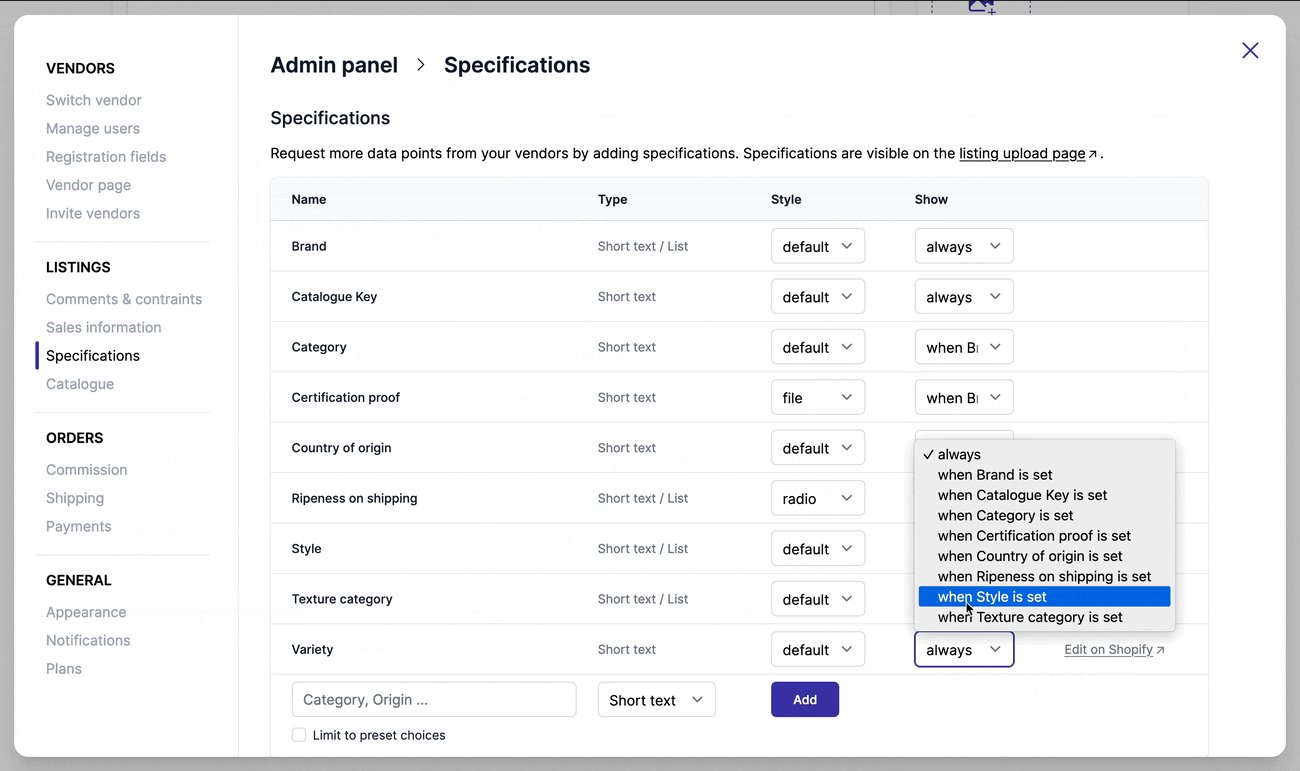
Conditional display
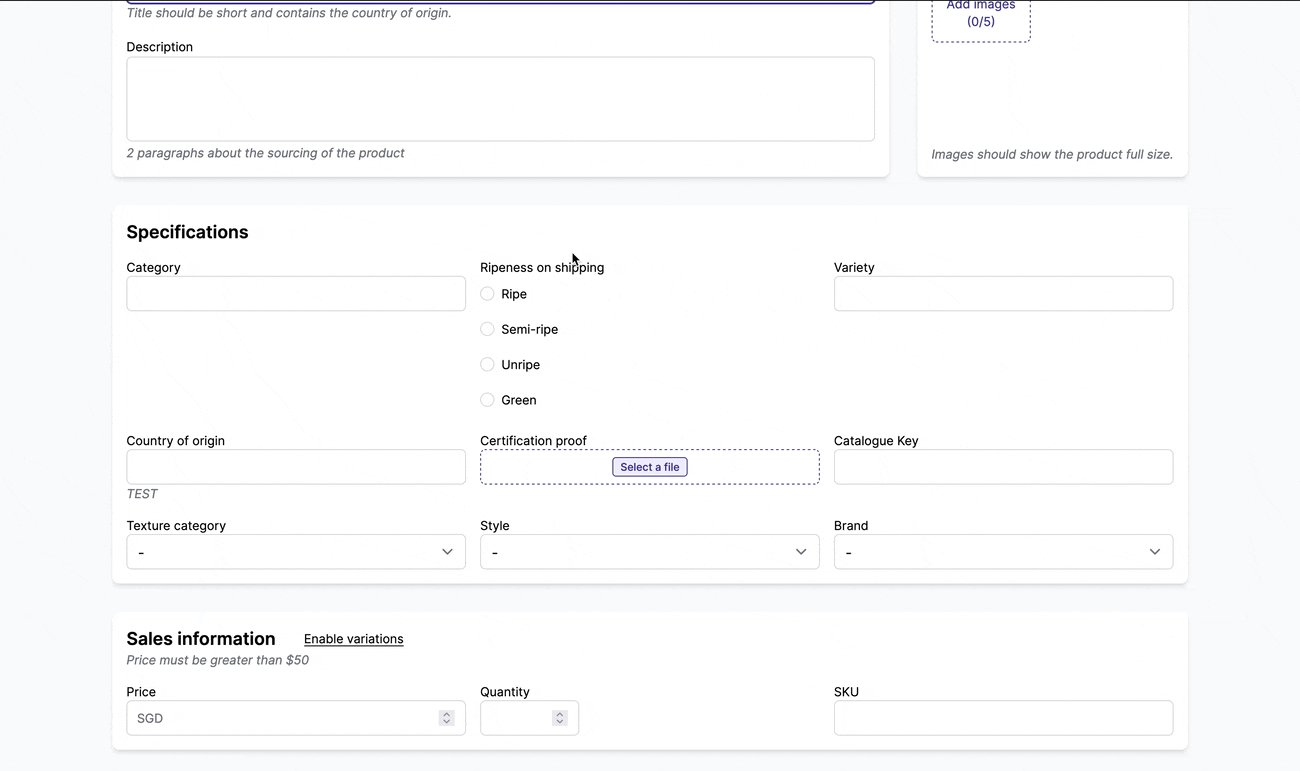
For marketplaces with a lot of specifications, it can be useful to show/hide them conditionally. For instance, you can ask the vendor to Upload the certification proof only when the Certification has been chosen.
It makes the interface lighter and does not bother vendors with fields that they are not concerned with.

To set the conditional display, go to your specifications and change the value Show to when {another field} is set. If the condition is based on a dropdown field, you can select the conditional value.
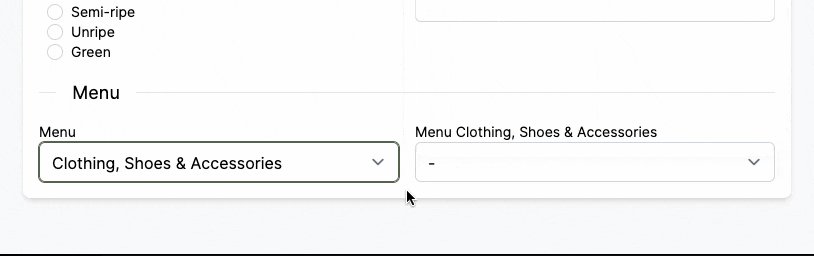
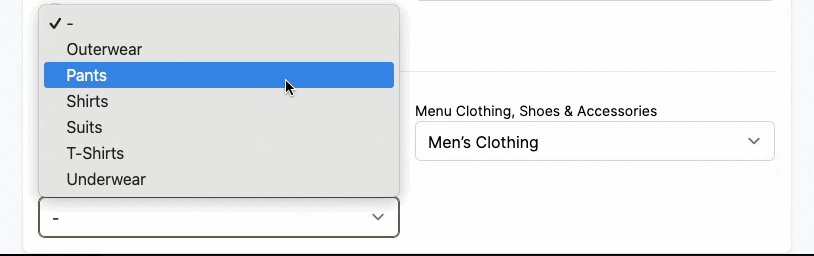
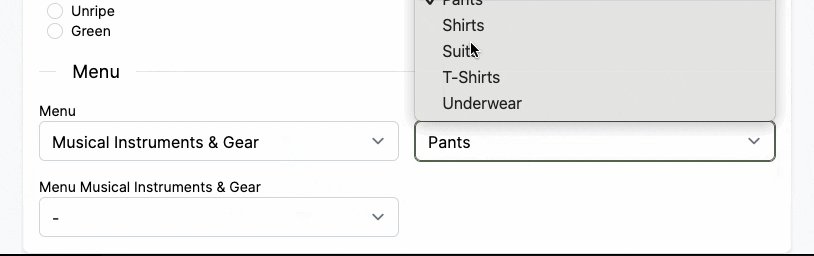
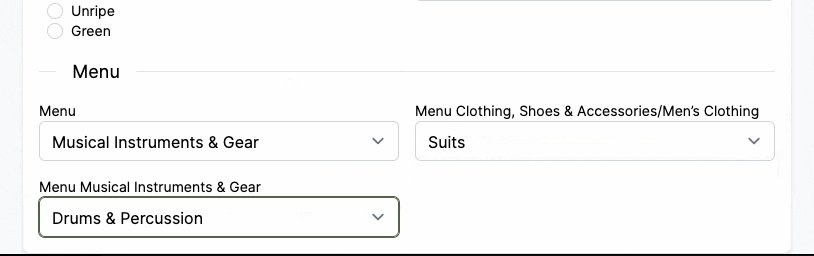
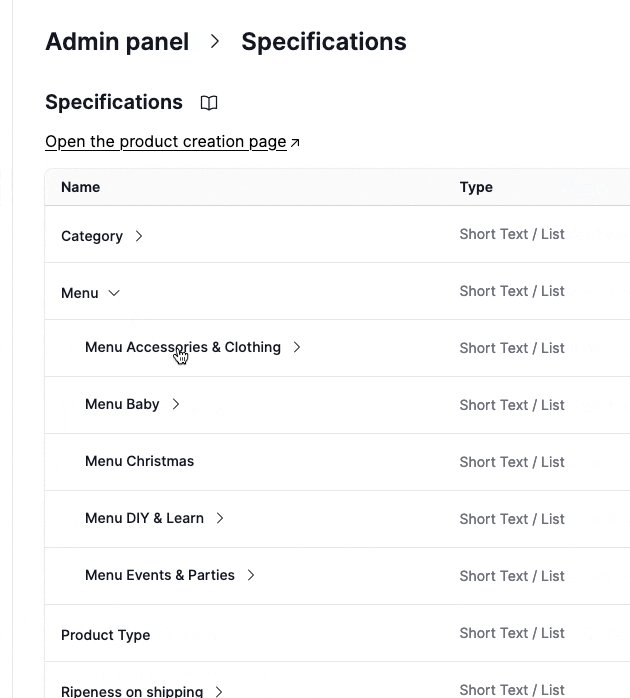
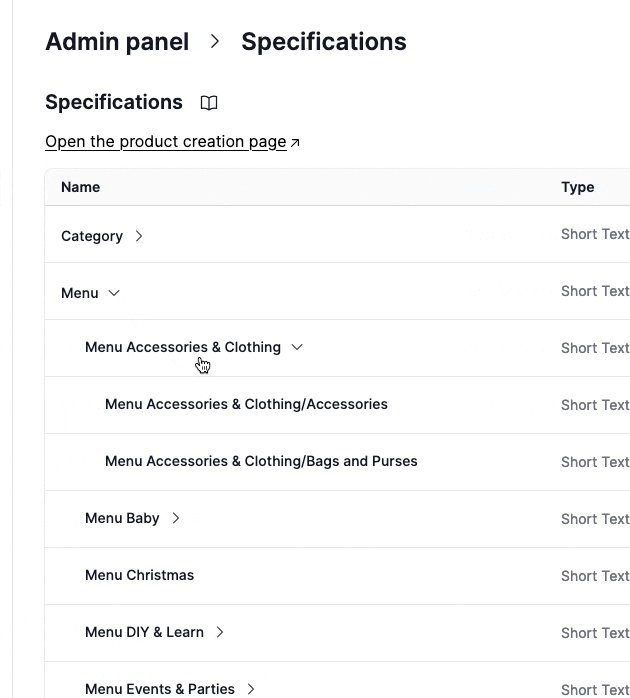
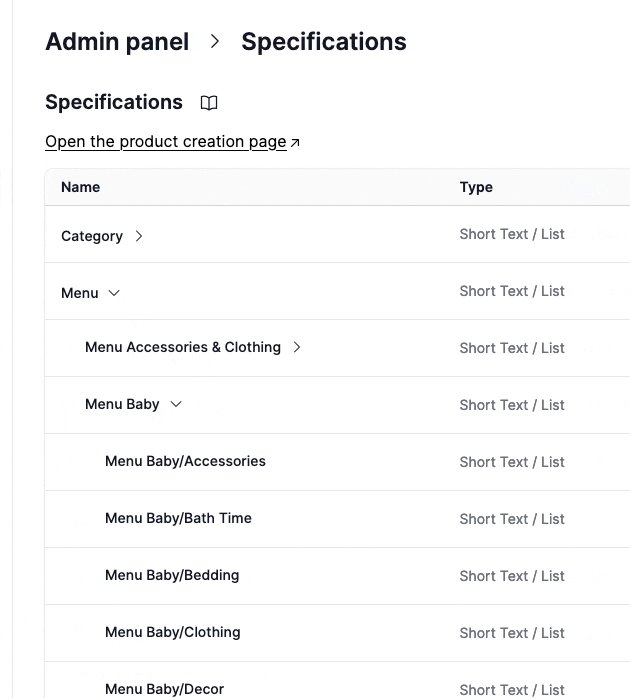
Specification cascade
You can create elaborated specification dependencies. How about using it to help vendors set their products in your menu?

Here is how the configuration looks like from the marketplace point of view. If you have a huge list and you want us to implement if for you. Contact us.

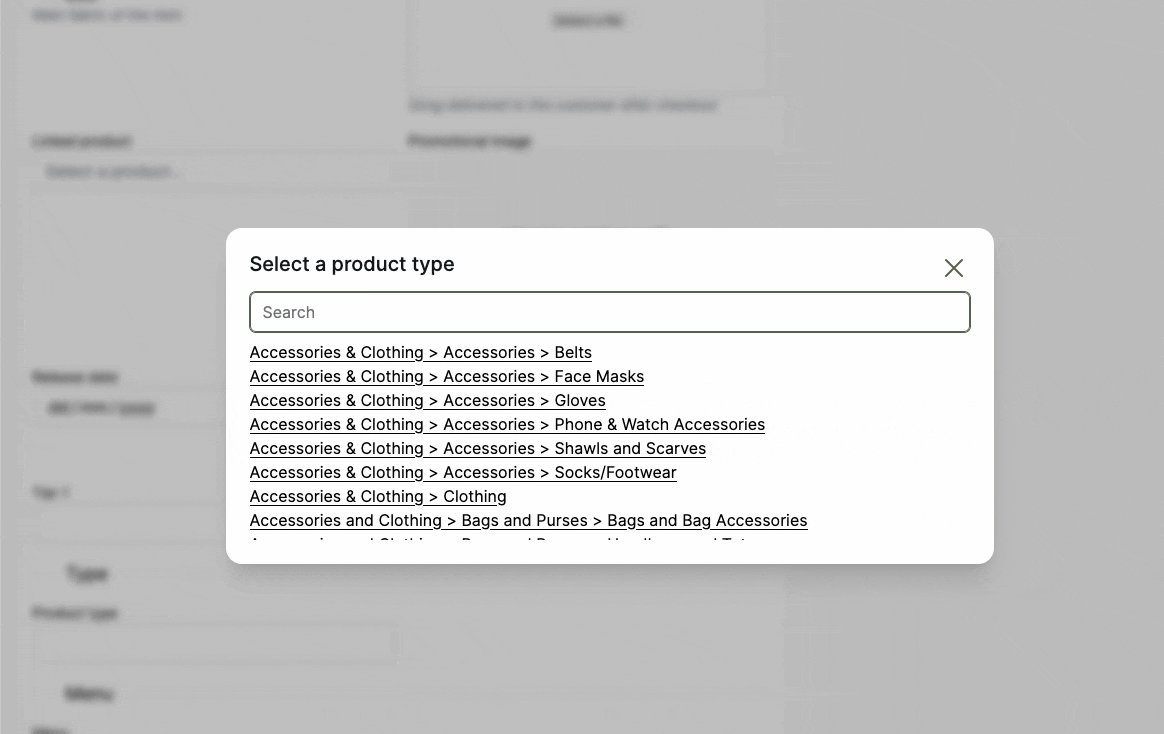
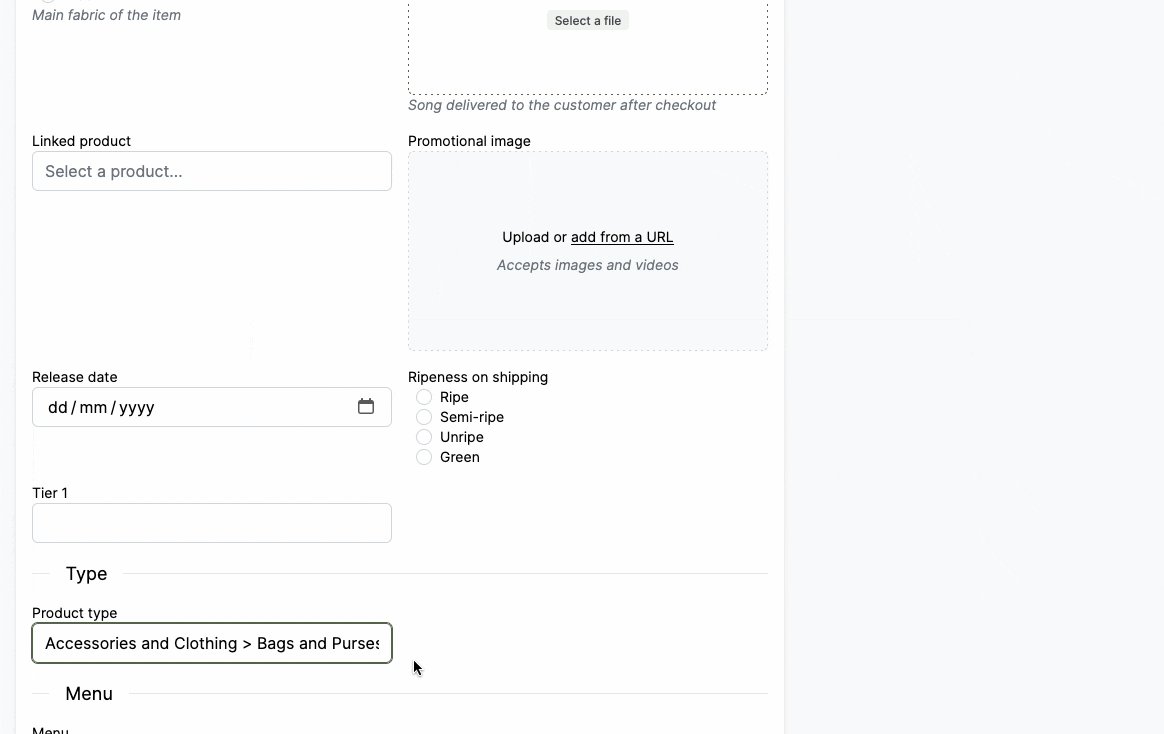
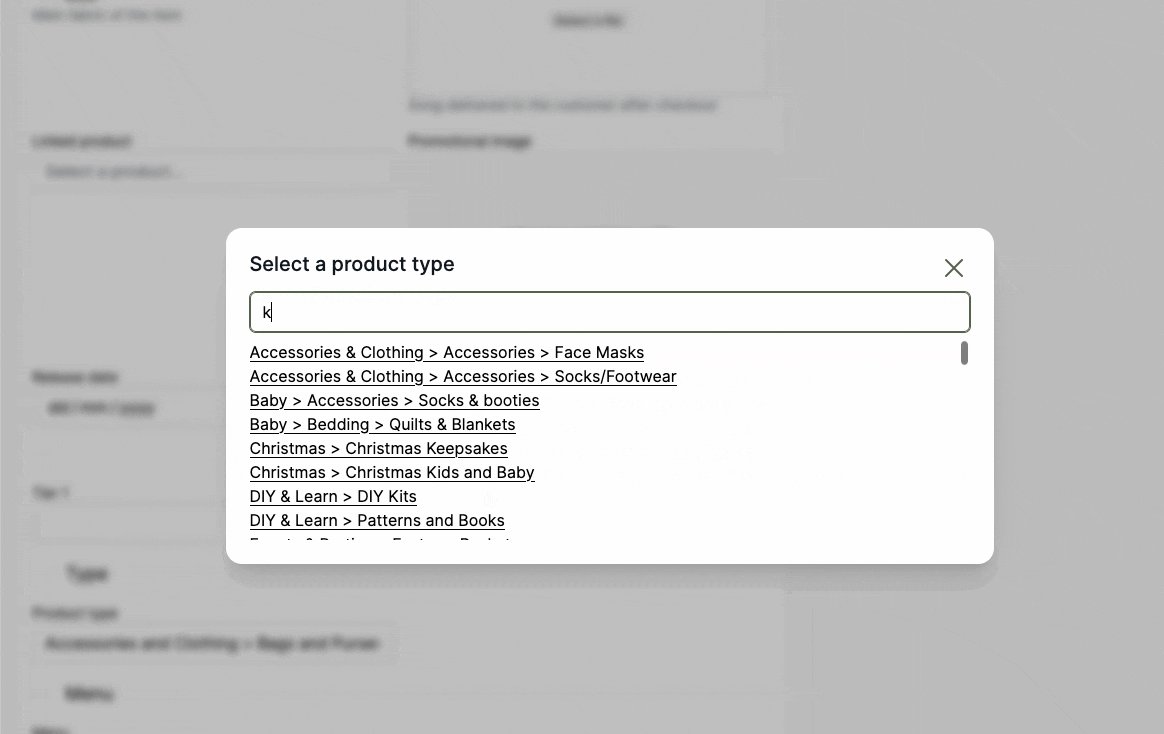
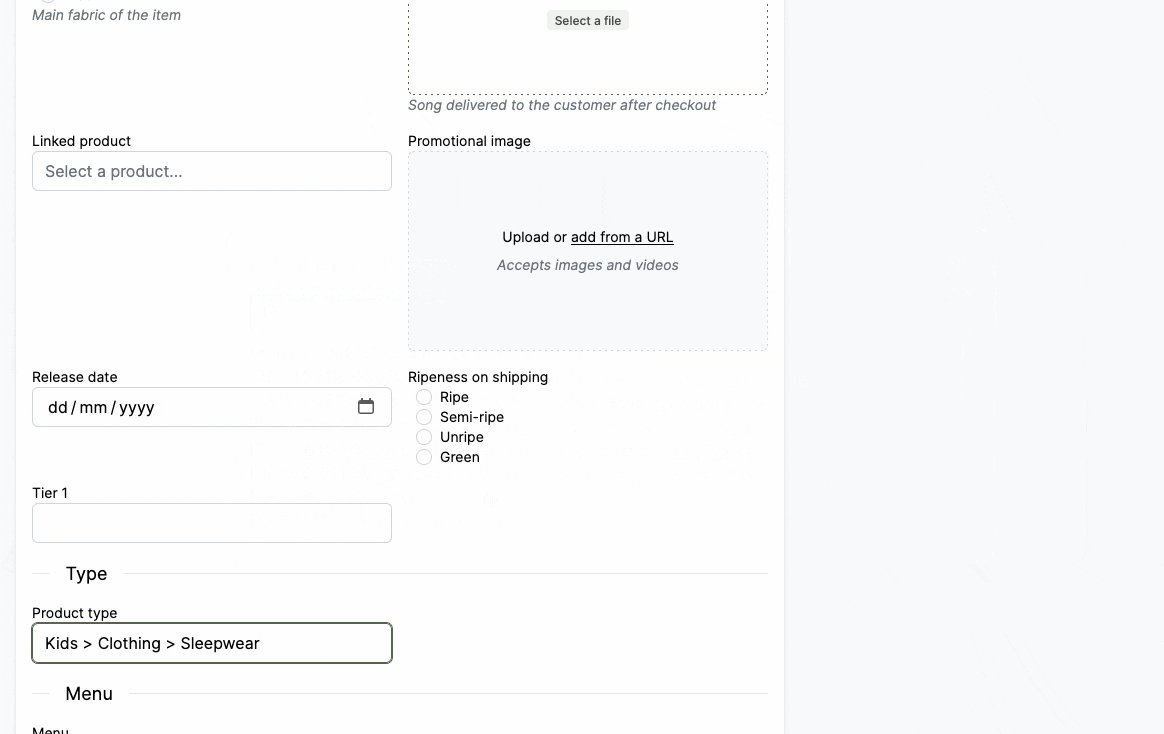
Product type picker
Garnet has a specific picker for product type that gives the vendor a search amoung all options. Contact us to set it up.

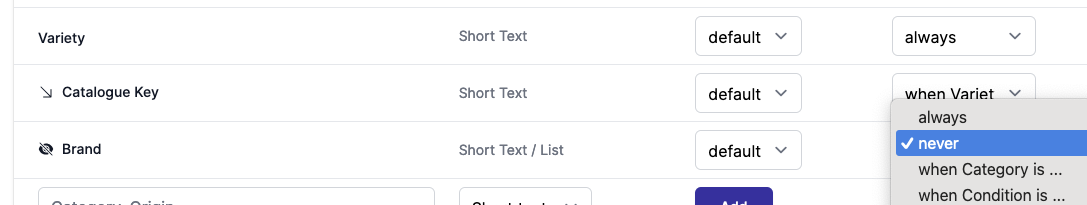
Hide a specification
Sometimes the marketplace does not want the vendor nor Garnet to show a specification. You can hide a specification from the vendor interface by selecting Show: never in the dropdown.

Mandatory specification
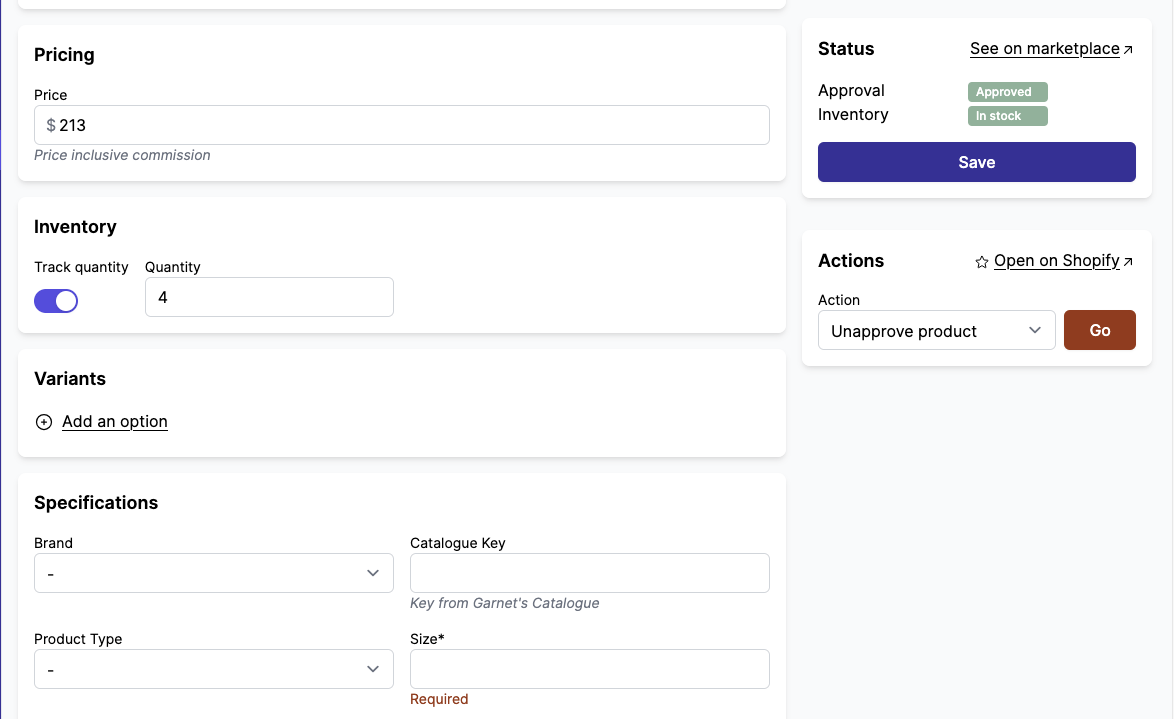
Specifications can be marked as mandatory when visible. The vendor will have to fill the information to save the product. This is compatible with the conditional disply above.

Here is what the vendor sees: