Appearance
Vendor directory
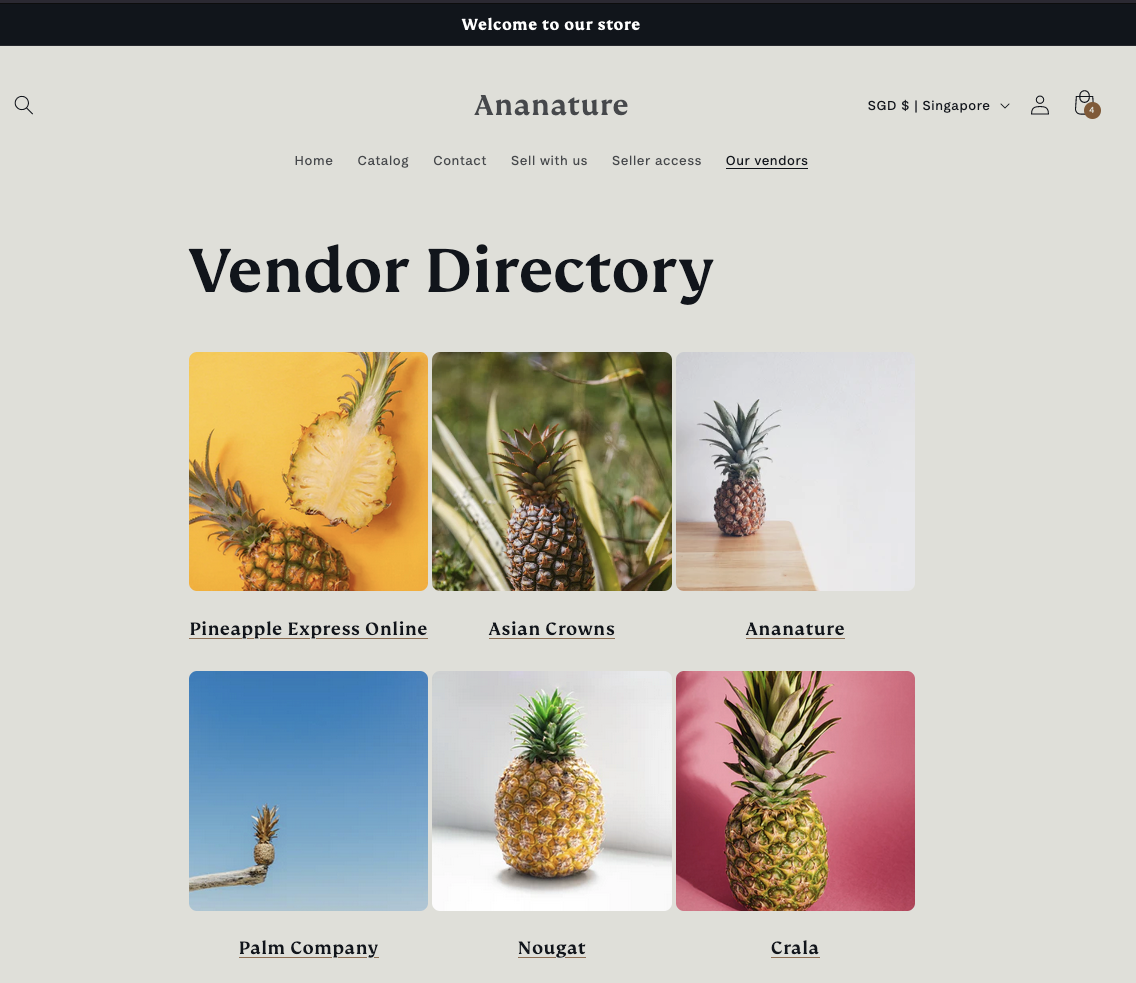
It is common for marketplaces to display their vendors on page. Customers can then browse products that can bring more traffic to all your vendors. Garnet provides several ways to implement such vendor directory.
Ready-to-use page
Similar to the registration form, Garnet provides pages ready-to-use for your website. This page reuses parts of your theme and can be customised by any web developer.

The page is available in your Shopify > Themes > Pages > Vendor page directory. If you lost the page, you can always copy paste the code from the paragraph below.
Theme component
Garnet provide a theme component for the vendor directory. Go to our dedicated section to learn more.
Build your own design
Garnet provides a public API you can use to display your vendors:
json
{
"vendors": [
{
"identity": {
"company_number": "Pantone Technology",
"company_name": "Garnet Marketplace",
"billing_address": "123 Tekka Road",
"type": "business",
"distribution": "[\"Wholesaler\",\"Retailer\"]"
},
"vendor": "Asian Crowns",
"commission": 9.5,
"integrations": {}
}
]
}:::
You can build any interface based on this API using the front-end technology of your choice (React, Vue, AlpineJs ...)
Implementation example
You can find below an HTML code sample that you can use in your Shopify page. This code leverages the vendor directory API to display the data with the AlpineJs framework.
We added some comments to help you iterate on the design and come up with the solution you need.
html
<!-- Download AlpineJs to display the data. Documentation: https://alpinejs.dev/ -->
<script defer src="https://cdn.jsdelivr.net/npm/alpinejs@3.x.x/dist/cdn.min.js"></script>
<script>
// Extract the store from the Shopify environment
const store = window.Shopify.shop.replace('.myshopify.com', '')
// Request Garnet for the complete list of vendors
const endpointUrl = `https://${store}.garnet.center/api/storefront/populate/v2`
const vendors = fetch(endpointUrl).then(r => r.json())
</script>
<style>
#garnet-directory {
display: grid;
grid-template-columns: repeat(3, minmax(0, 1fr)); /* Show 3 vendors per line */
gap: 4px;
}
#garnet-directory h4 {
text-align: center;
}
#garnet-directory article .image-contain {
border-radius: 8px 8px;
overflow: hidden;
}
#garnet-directory article img {
object-fit: cover;
height: auto;
width: 100%;
object-position: center center;
aspect-ratio: 1 / 1; /* Ensure the image is a square */
max-width: 100%;
transition: transform 0.2s ease;
vertical-align: middle; /* Prevents default 3px border in HTML5 */
margin: 0px; /* For some website, override default image margins */
}
#garnet-directory article:hover img {
transform: scale(1.05); /* Zoom on hover */
}
</style>
<div x-data="{ vendors }" id="garnet-directory">
<template x-for="vendor in vendors">
<article>
<a :href="'/collections/'+vendor.handle">
<div class="image-contain">
<img
:src="vendor.image.url +'&width=400'"
:alt="vendor.title"
width="200"
height="200"
/>
</div>
<h4 x-text="vendor.title"></h4>
</a>
</article>
</template>
</div>