Appearance
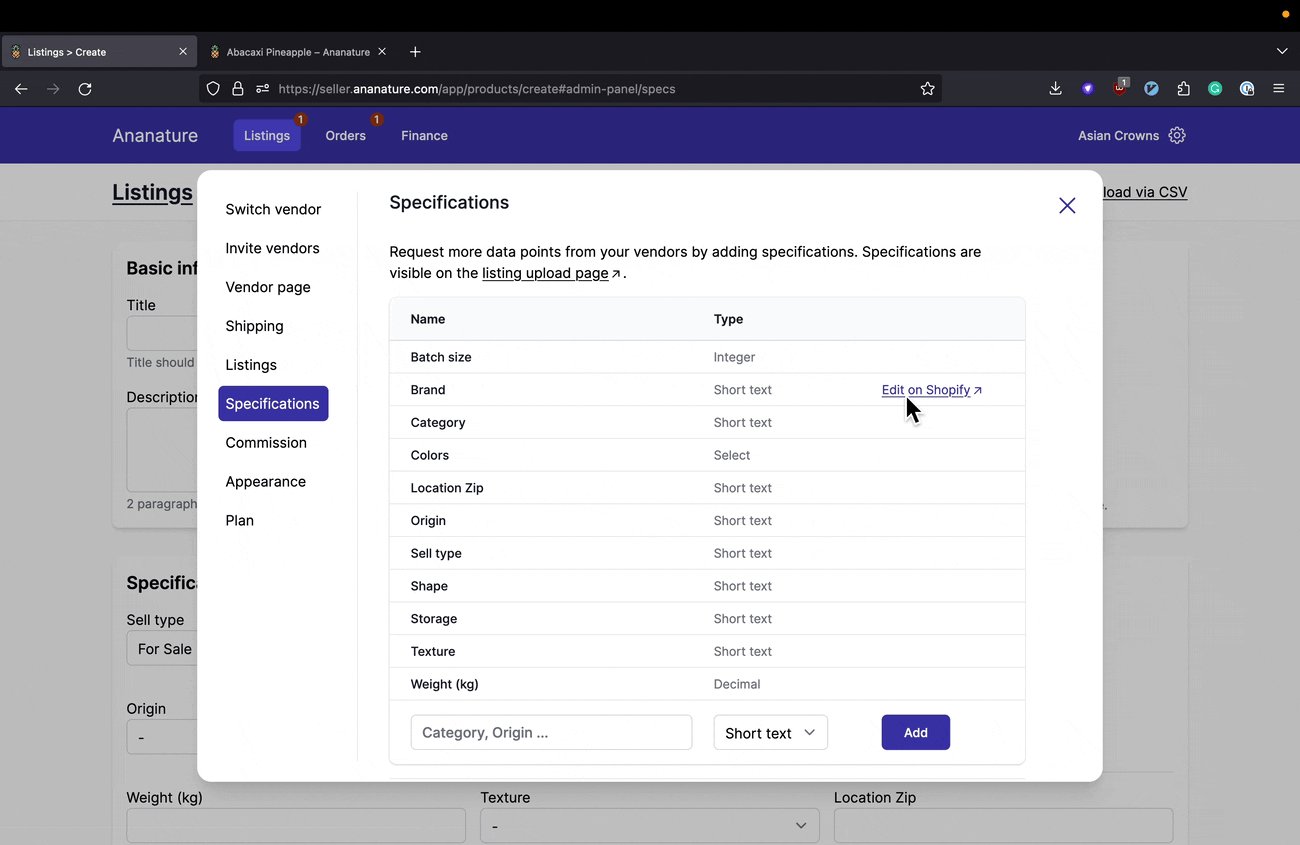
Specifications, as a customer
Specifications can be used to display, filter, and sort your products. Here is how you can take the most out of them.
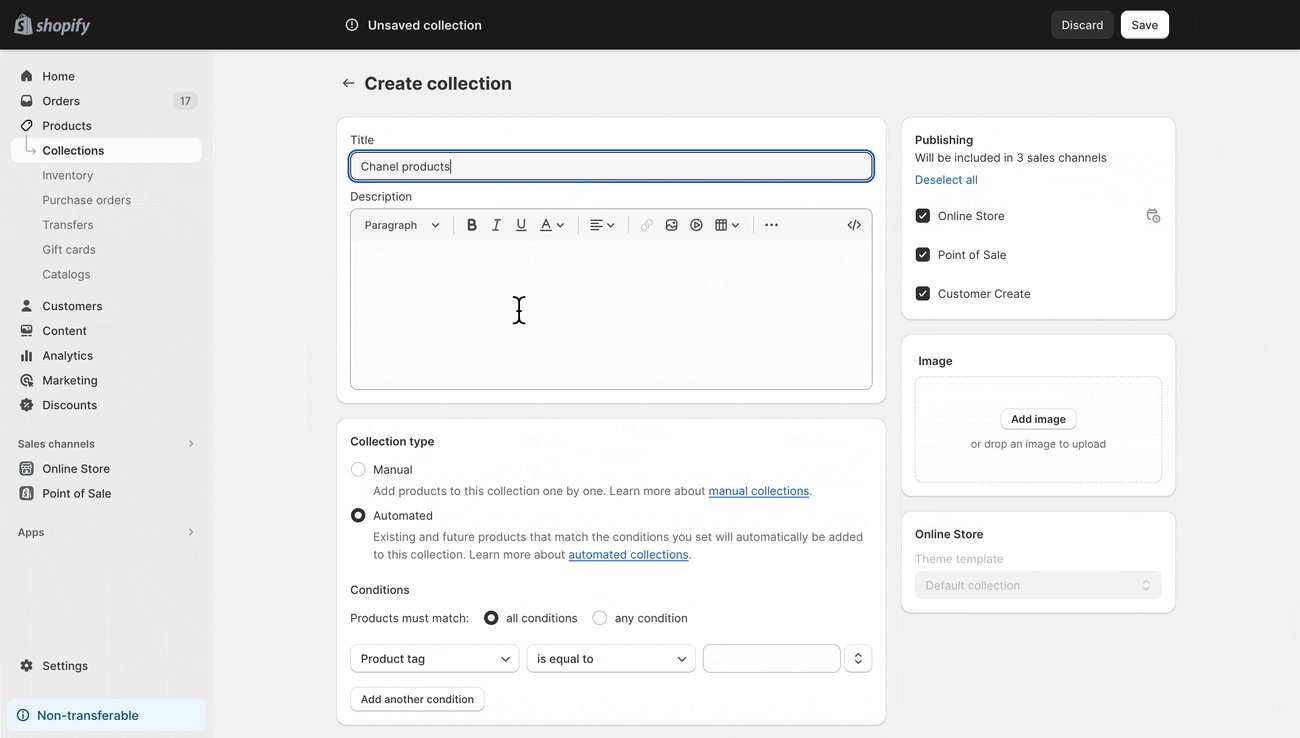
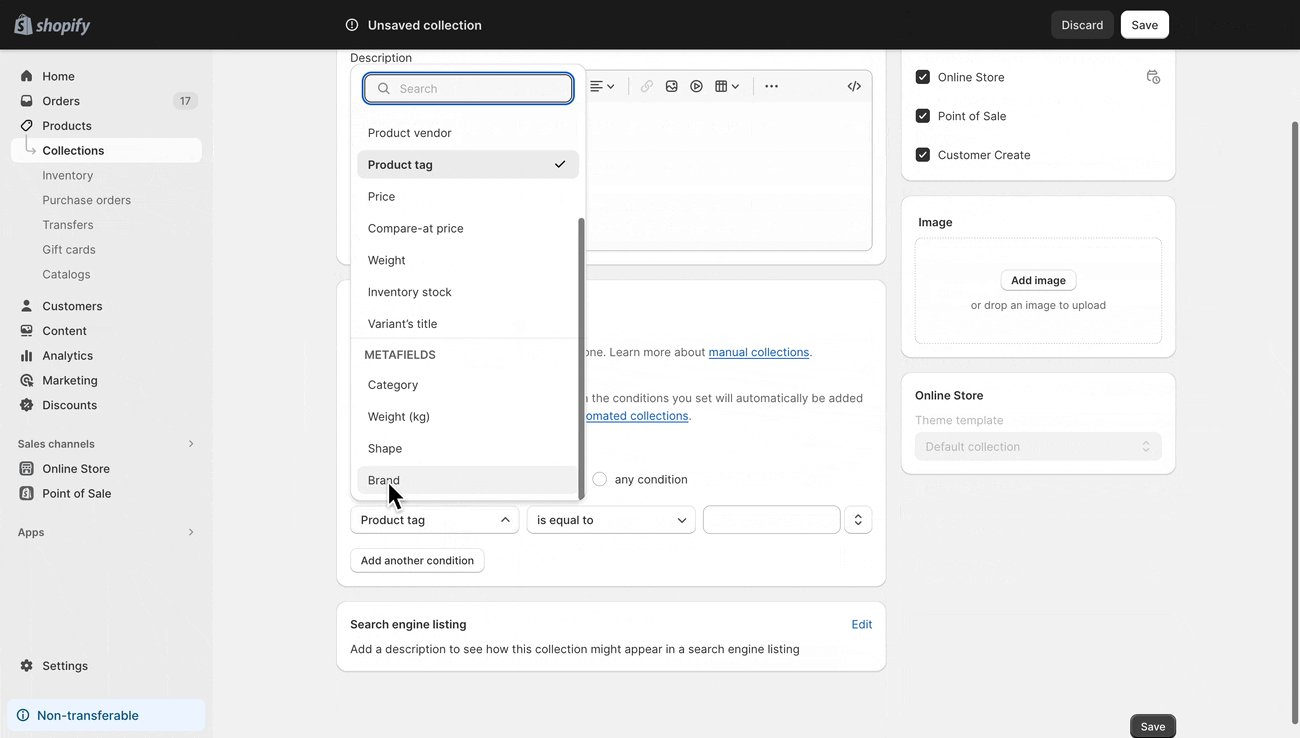
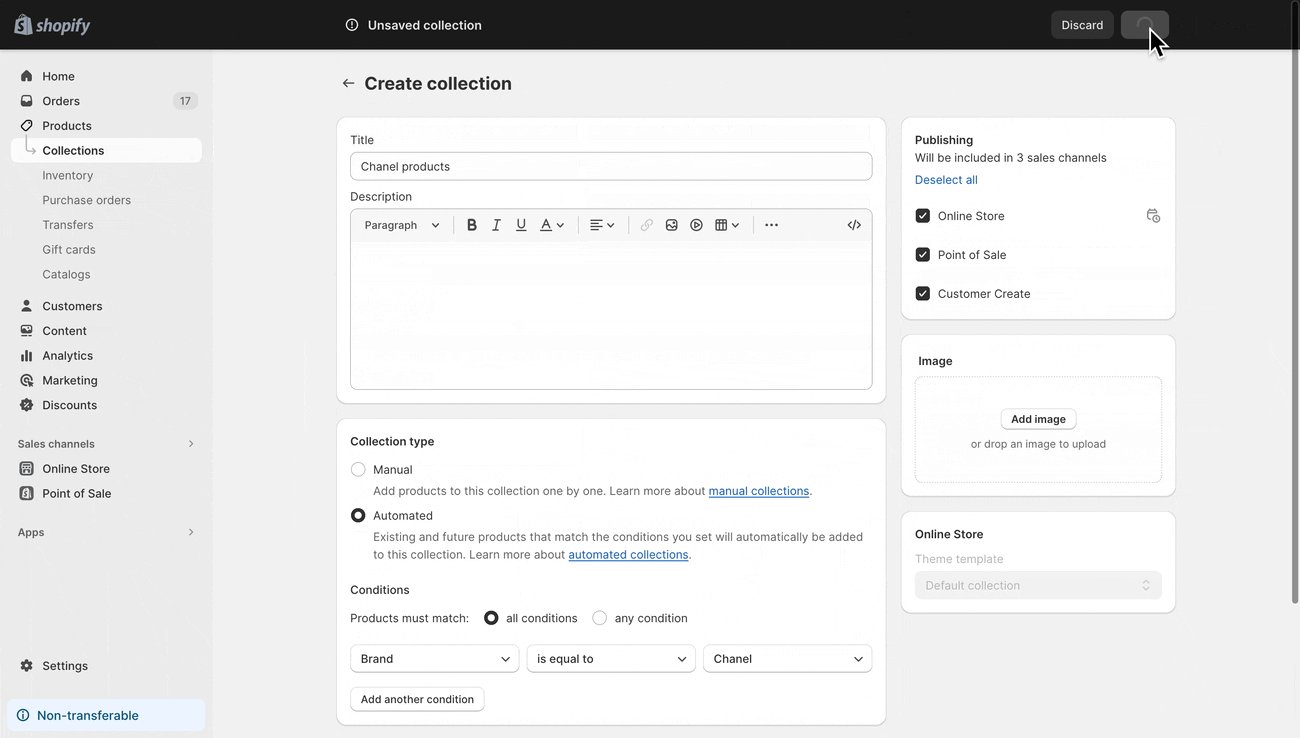
Automatically add products to a collection
A common use case is to add products to a collection depending on custom data.
To do so, edit the custom data and check Access options > Automated collections for the field in question.
Then you can create a Shopify collection with the condition {your field} is equal to {value}. Checkout the video:

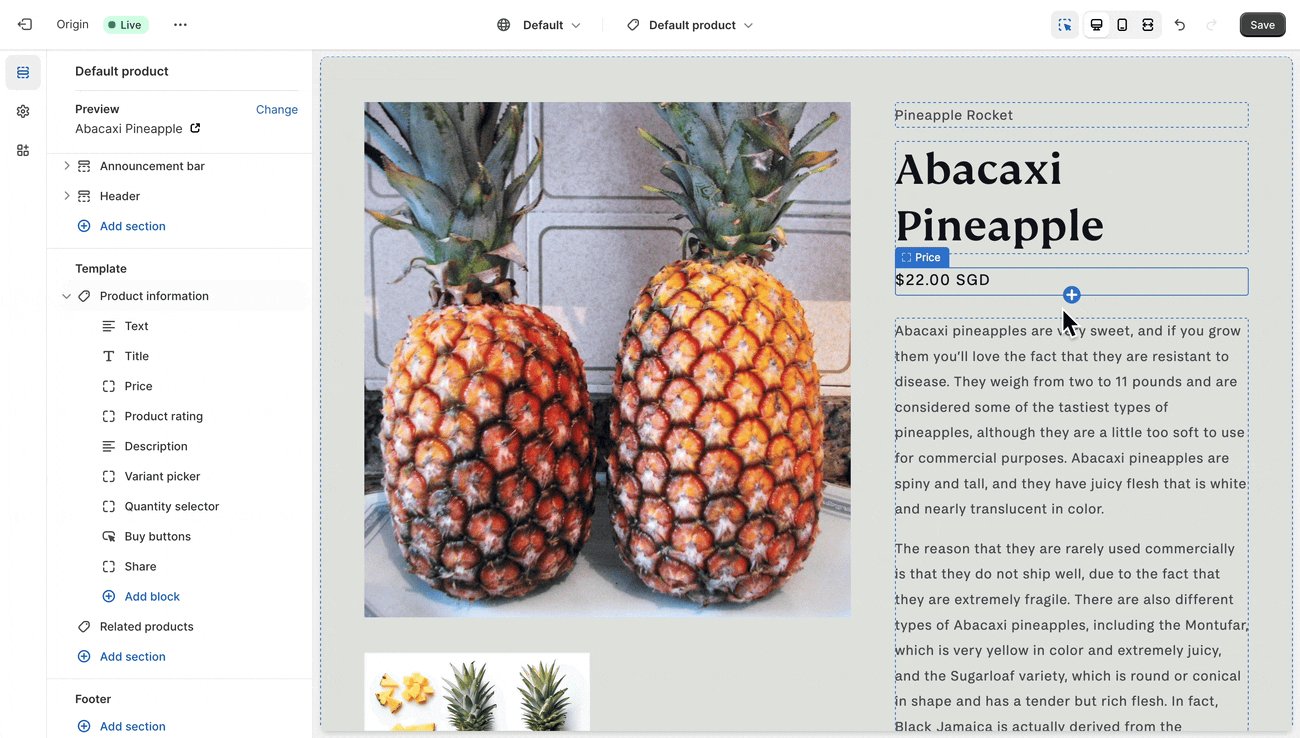
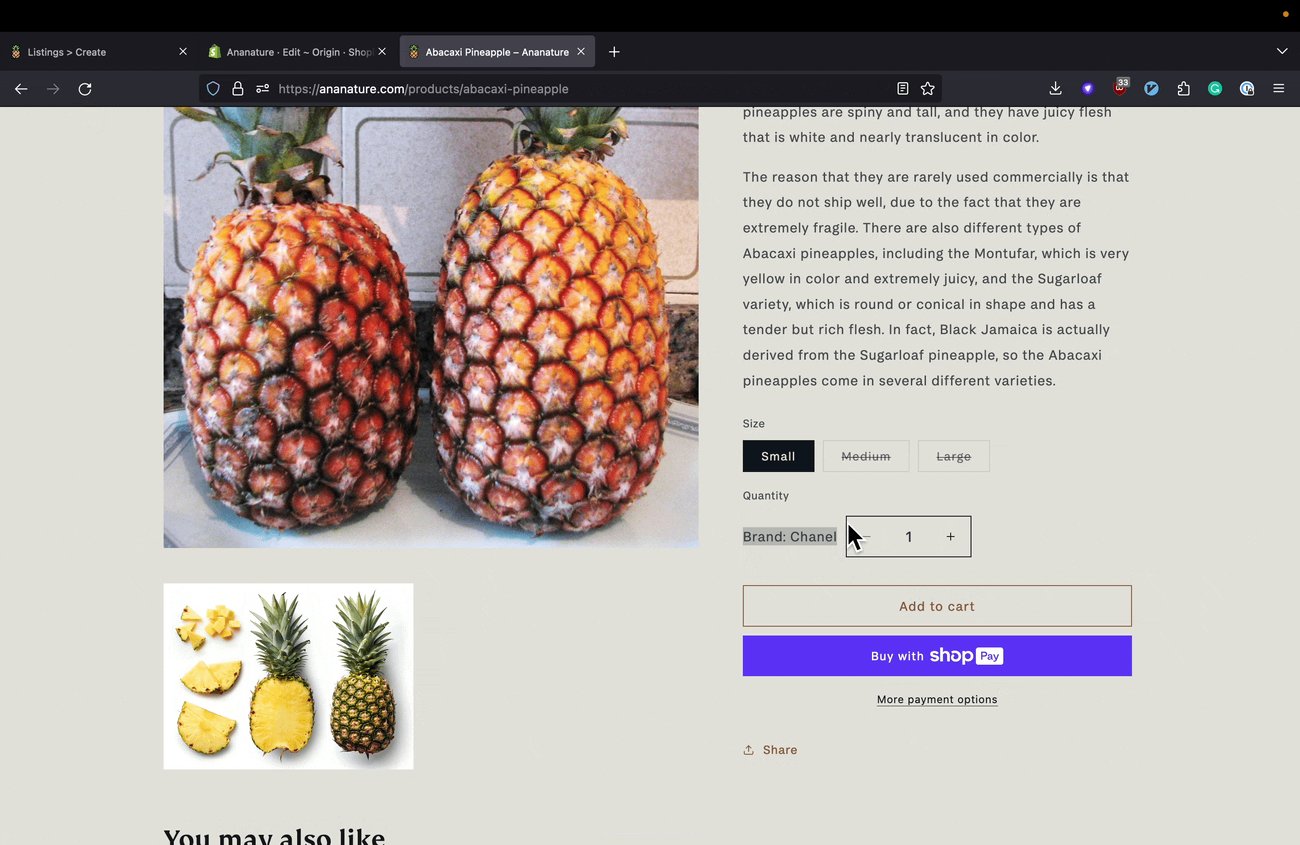
Display custom data on your product page
Before using the data in your storefront, you must turn on the custom data option Access options > Storefront. You can then use your new field with the theme interface or liquid code.
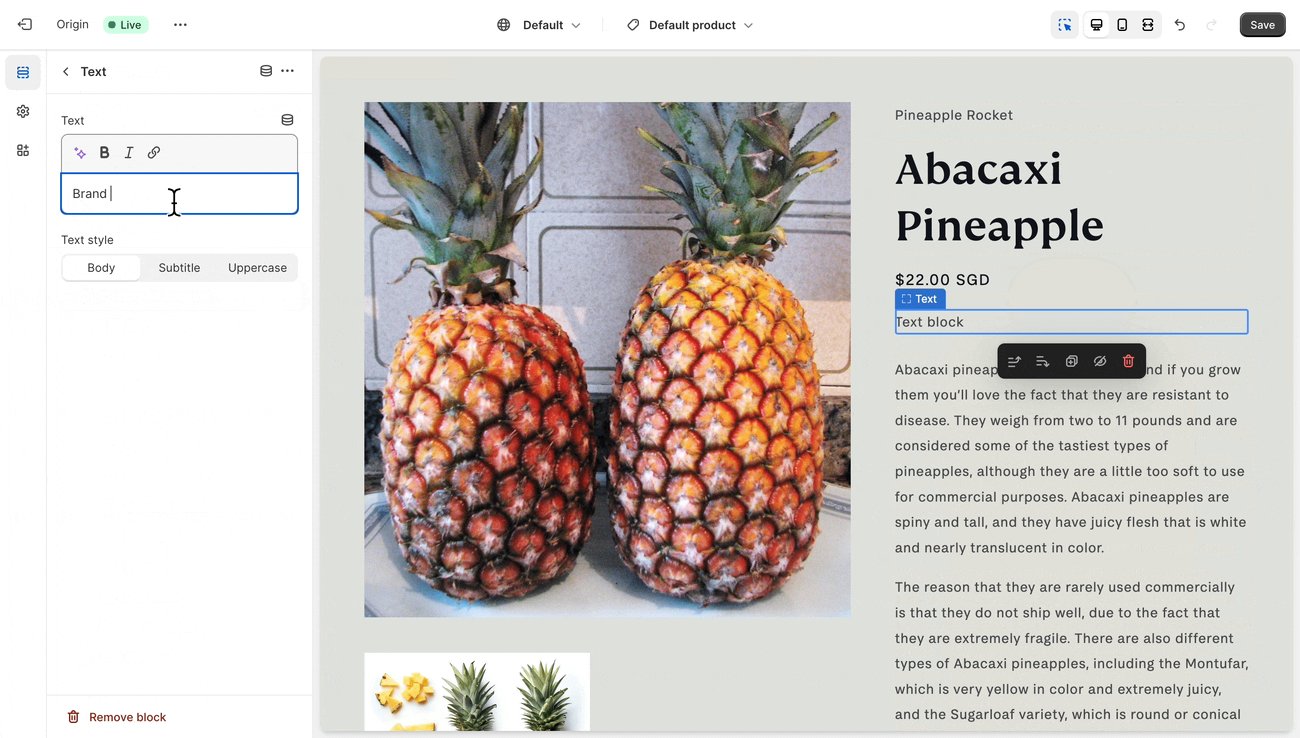
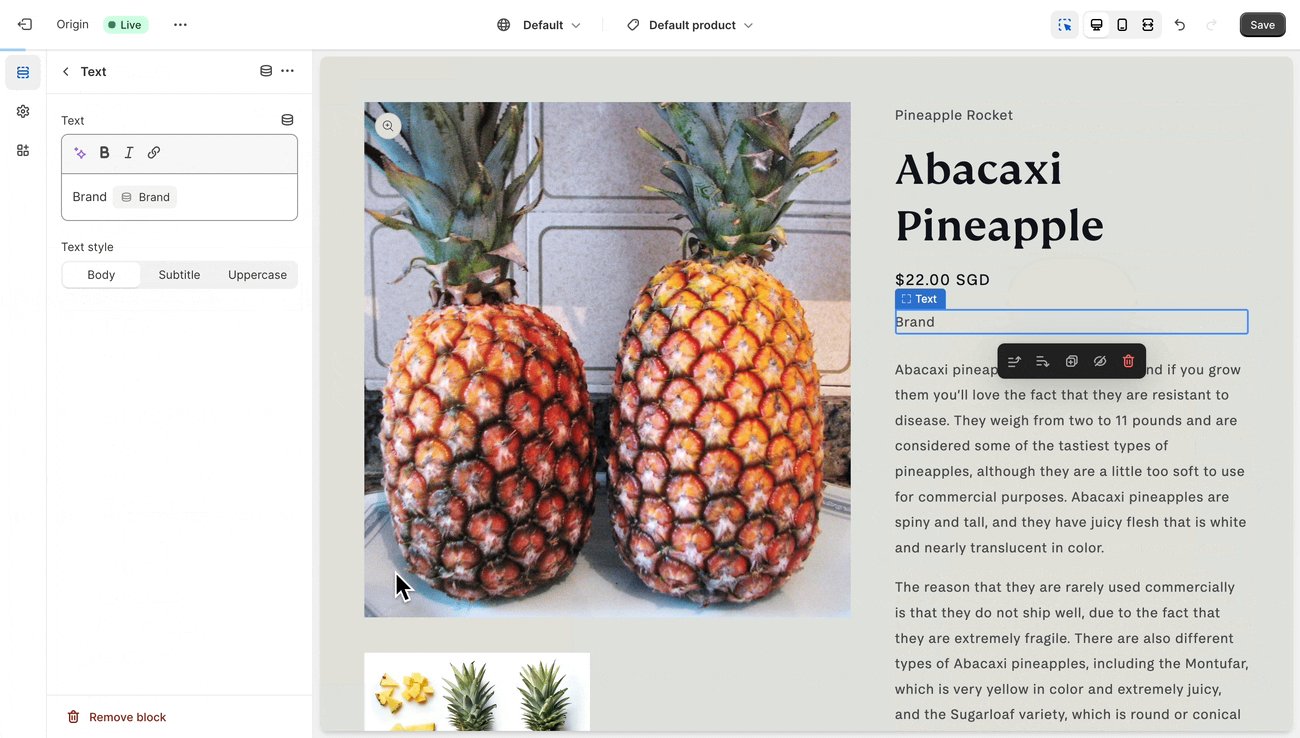
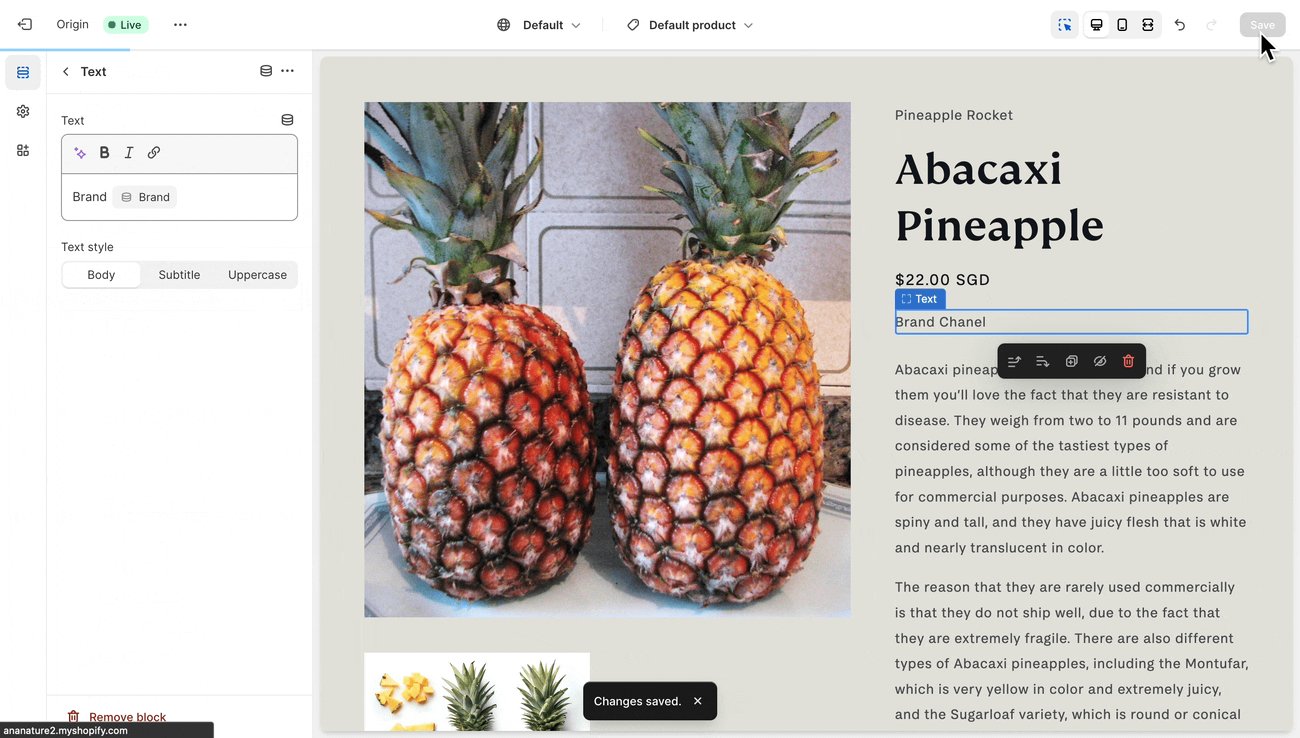
Using Shopify theme
To use custom data in your theme, open the product page and using the button Insert dynamic source, you can select the custom data. See the video for more details:

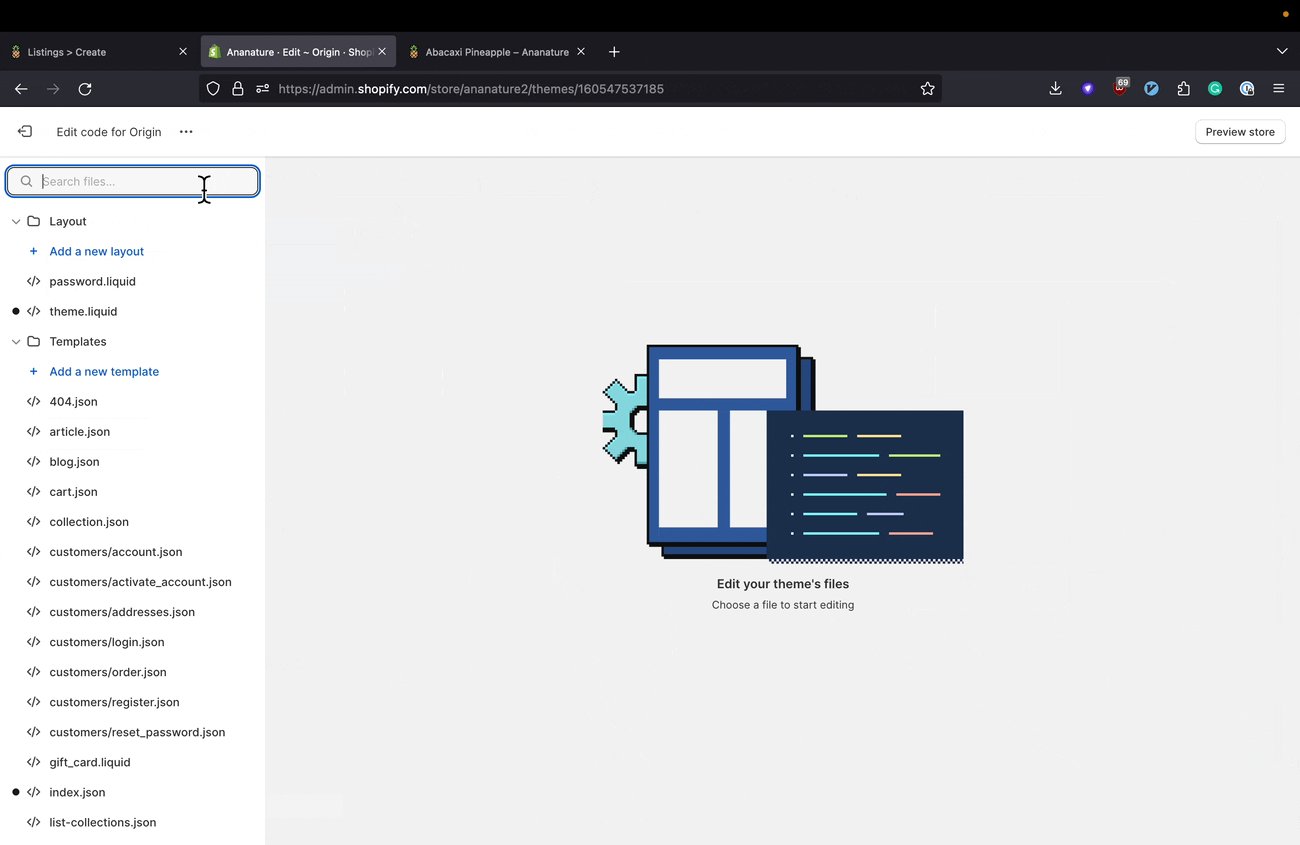
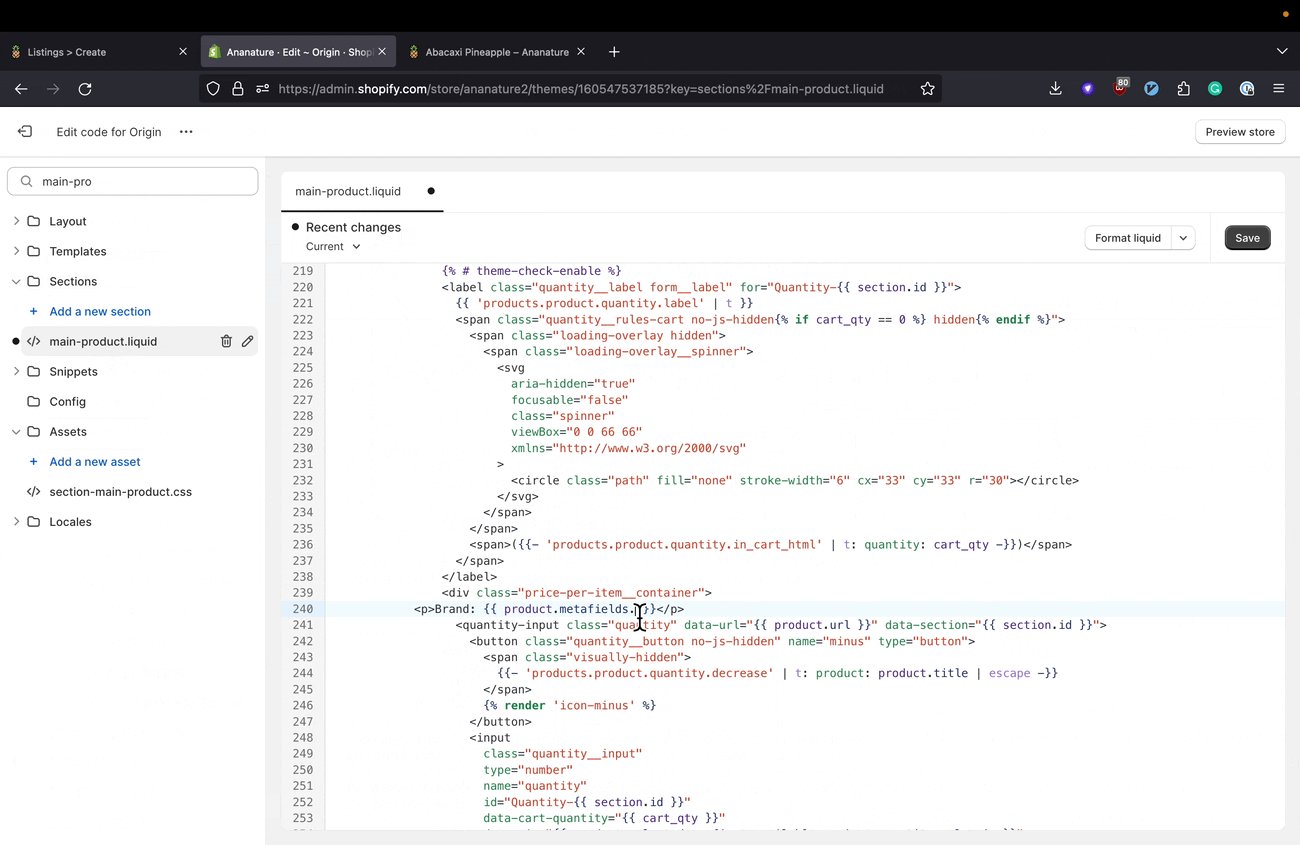
Using liquid templates
Using liquid, you must locate the metafield key in Shopify's settings. It should look like custom.xxx where xxx is a unique key for your custom data. Then in your template code, insert the value with:
liquid
{{ product.metafields.custom.xxx.value }}
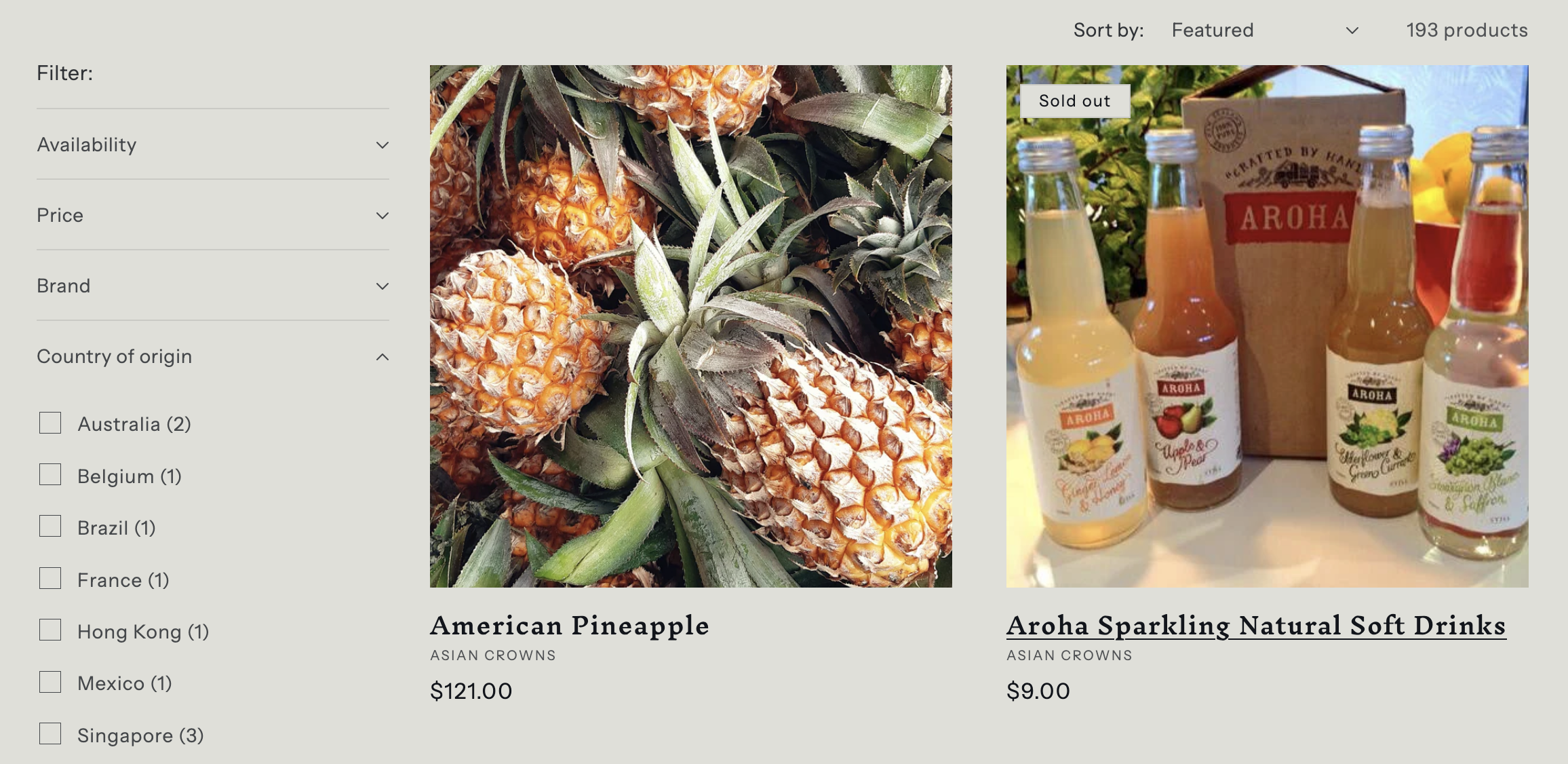
Filter collections based on specifications
Specifications can be used to filter and sort products directly in your Shopify store. Here we have a specification called Country of origin used in the right-hand side filter.
The setup can vary based on your theme, however usually you will need an app to enable such filters. For most marketplaces:
- Install the app Search and Discovery, it is built by Shopify
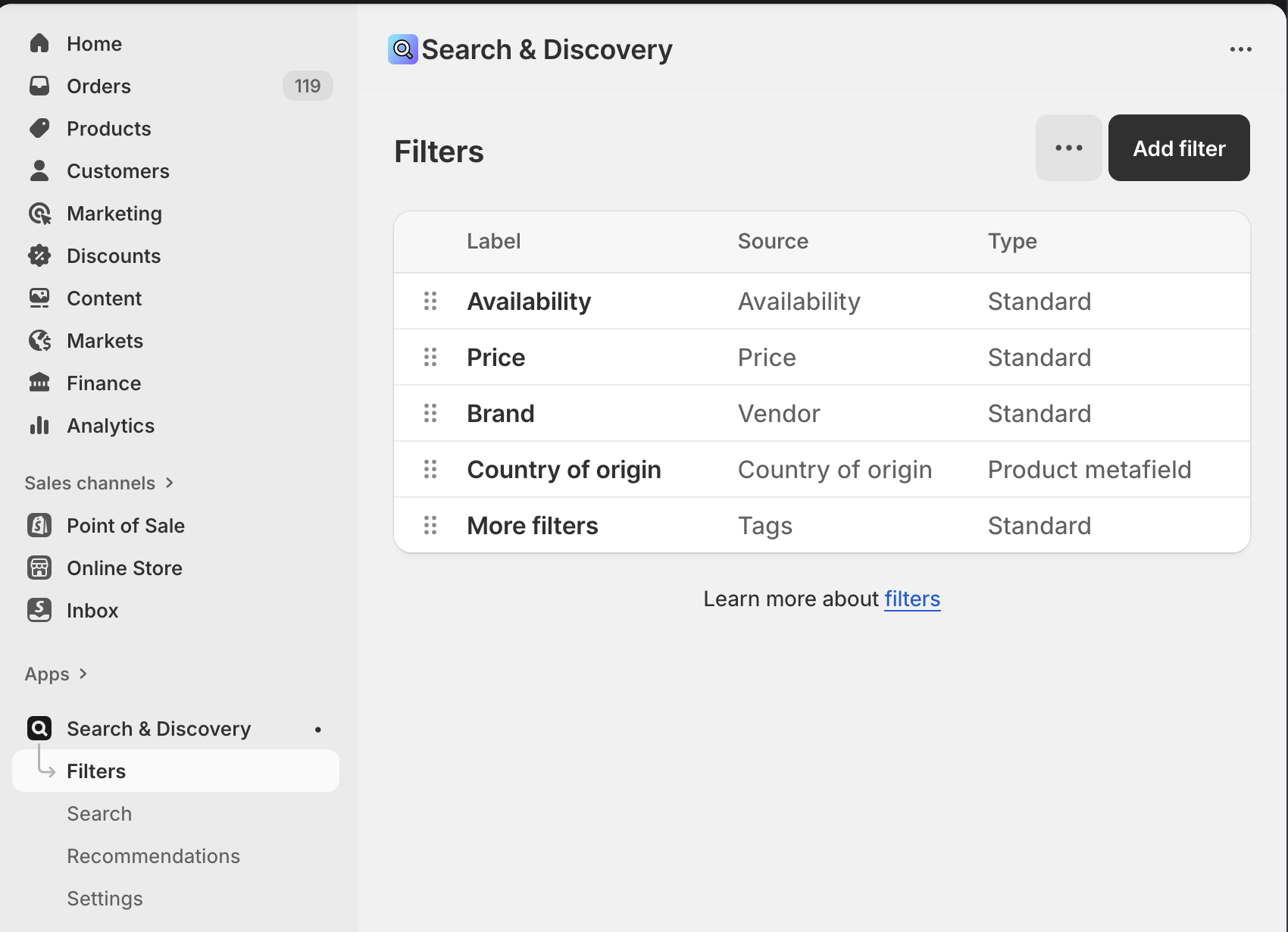
- Open the app and add a filter and choose the specification.

Search and Discovery app
Here is how the app looks:

Not seeing your specification?
If your specification is not showing, either the specification does not support filtering, or filtering is disabled for this field. To enable filtering, go to Shopify > Settings > Metafields > Products and click your specification, from there ensure the toggle Filter on the product list and in the Admin API is turned on.