Appearance
Custom registration page
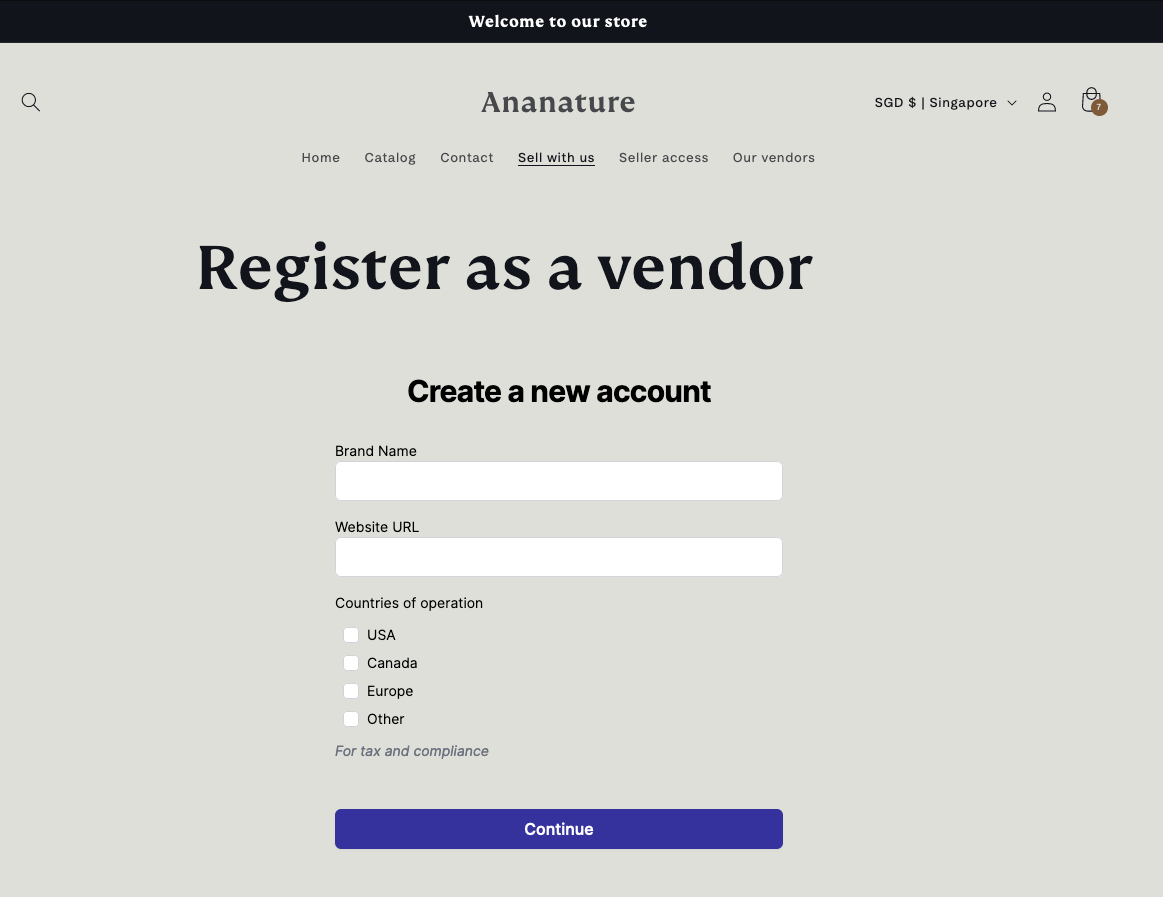
We saw that Garnet Marketplace automatically creates a page for vendor registration. We will understand here the details of the page in case you need to customize it.

Registration iframe
You can use the following HTML code to generate the registration form:
html
<iframe
class="garnet"
src="https://your-shopify-shop-id.garnet.center/app/register"
style="overflow: hidden; height: 900px; width: 100%; border: 0;"
>
</iframe>
<style>
iframe.garnet:focus-visible { outline: none; box-shadow: none; }
</style>WARNING
replace your-shopify-shop-id with ... your Shopify Shop id.
You can find it by opening your Shopify back office and look at the URL, it looks like https://admin.shopify.com/store/your-shopify-shop-id/pages.